Search the Community
Showing results for tags 'css'.
-

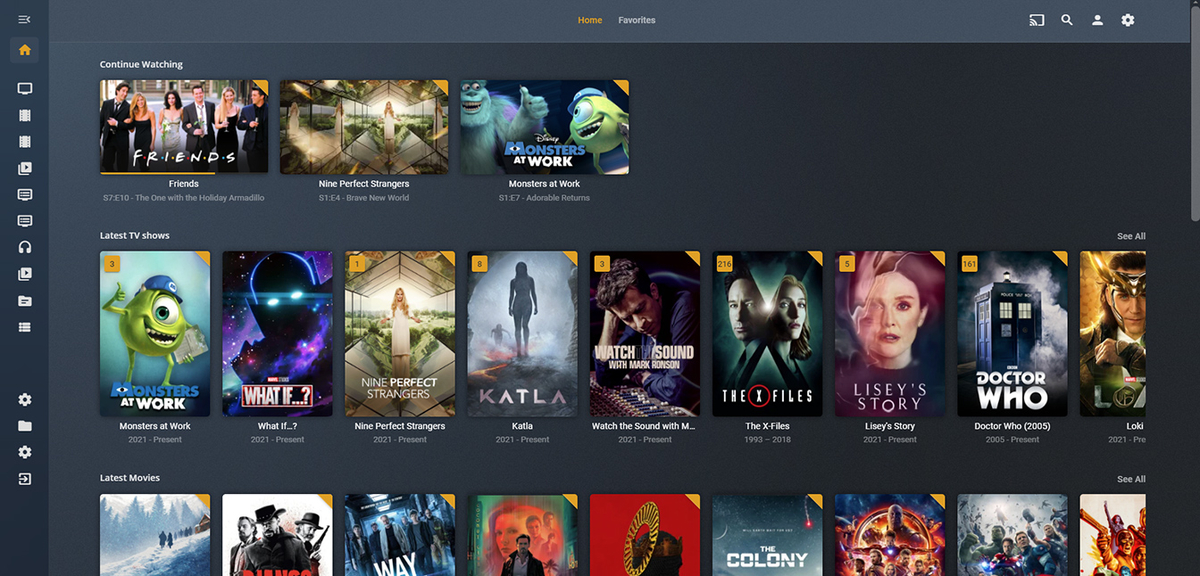
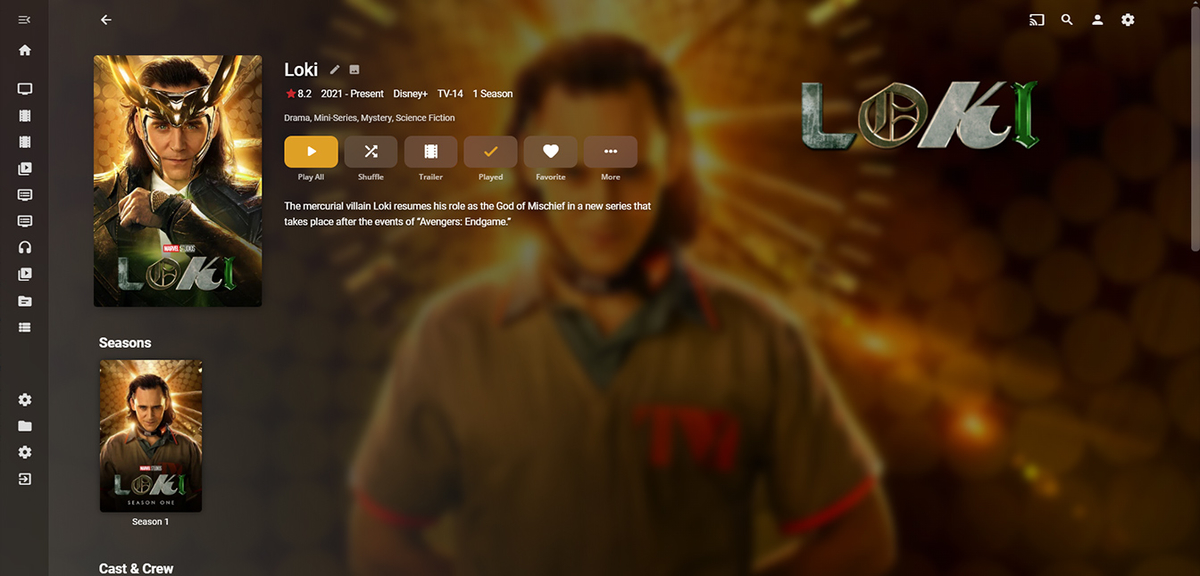
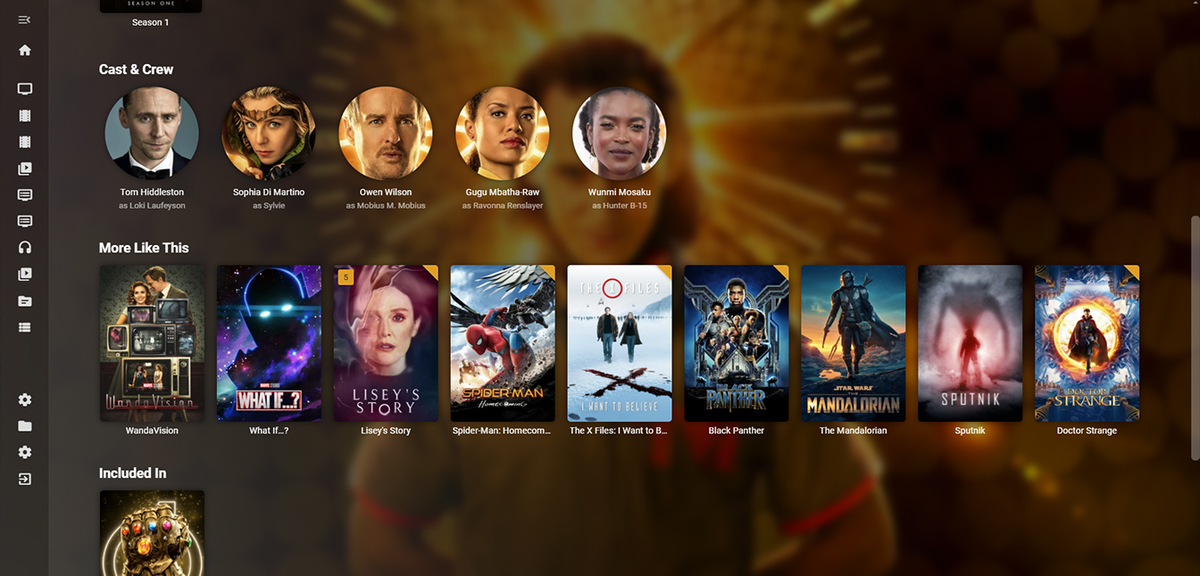
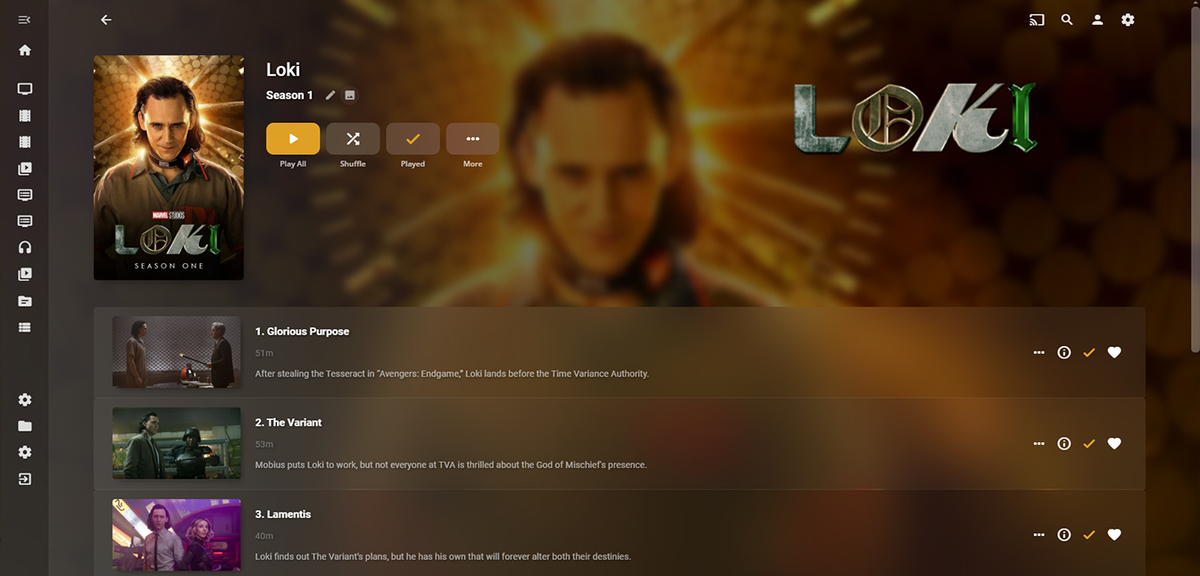
Custom Theme: State Street Theater (ver 1) Desktops, Notebooks, mobile
visproduction posted a topic in Web App CSS
CSS custom style sheet for Emby by James - Visproduction on Emby Forum Theme: State Street Theater (ver 1) for Desktop / Notebook and some mobile Changeable Home Page background image Adjustable home page menus thumbnail sizes Backdrop changeable multi-color blended themes Colorful styling Clear background images with no shaded masks Interactive mouse hover effects for desktops and notebooks Hover slightly enlarge header icons Back button Delete button removed – Still available in Metadata pop-up menu Media Page file location removed Color coded buttons Soft focus behind media names and director Admin settings – Form positions and overlaps fixed TV shows and episodes boxes adjusted for desktop with alternating dark blue / green Adjusted for some mobile views Search area suggested links styled Buttons styled and fit for desktop, browser window sizes and some mobile. Metadata Save button moved up to stay in view (sometimes overlaps and made partially transparent) Home page background demo picture is from https://imgur.com/ . Please find your own background image. imgur.com site has extended image features and services. Notes: Getting all mobile types to work is complex and I am unable to test all screen sizes. Users can easily make use of the standard Emby mobile app, instead. The clear background without dark masks can make some texts more difficult to read. Desktops and notebooks have mouse over hover areas that change to a solid background color. Mobile users have some color changes to also help. Using less complex background can also make it easier to view the text. I like a lot of color and full, bright background images. The theme also includes extra space at the bottom of pages to view the entire background, without thumbnails in the way. Just scroll all the way down if you want to see the background. The custom.css file has a guide at the top with options to change: Home Page Background, from either online or a local image on your server. Adjust Home page menu thumbnail sizes. Change background blended colors for all pages without images; Libraries, Admin and user settings with various color blended themes. Examples are listed inside custom.css as comments. Be aware that this type of theme can possibly break with future emby updates. Enjoy and comments are welcome. Emby Web custom CSS theme - State Street Theater ver 1.0 - visproduction - emby forum.css -
I moved from Plex to Emby and even though I think Emby is superior in its flexibility there are some things I like better with Plex, especially in terms of its looks. This theme is trying to fix that by making it a bit more similar to Plex but with some, in my opinion, improvements. The CSS is attached to this post for anyone interested and below are some screens to show it off Good to know I only use Chrome so I can't guarantee this CSS works as expected in other browsers. If you want the sidebar menu to look like in the screens, make sure to pin the sidebar. Watched badge/banderoll is inverted which means that the badge will not be shown if media have been watched, like in Plex. For desired look, please use the "Dark" theme for both Theme & Settings theme in the display settings. Emby-Stable-style-v2.4.txt Emby-Stable-style-v2.5.txt Emby-Stable-style-v2.6.txt Emby-Stable-style-v2.7.txt
- 401 replies
-
- 64
-

-

-

-
This could be a feature already, if so guide me. I have keep images in media folder on if this is the cause please tell. In Emby if have a show with multiple seasons this is what the folder structure looks like: Folder season 1 S01E01.mkv S01E01-thumb.jpg season 2 fanart.jpg poster.jpg landscape.jpg season01-poster.jpg season01-fanart.jpg season01-landscape.jpg clearlogo.jpg If watching a certain episode I stop after certain minutes the show gets recorded in continue watching where the actual problem lies. If the episode has thumb.jpg, the thumbnail, which shows in the season view of the the show it should display that but instead it shows every other image in the directory first other than that. If the show has landscape.jpg or knows as show's thumbnail it will show that first. So I deleted that and then it shows the season01-landscape.jpg or the season thumbnail. So I deleted that then it showed me the season01-fanart.jpg or the season backdrop. So I deleted that then it showed the the fanart.jpg or the show backdrop. If i delete that then finally it shows me the thumbnail or the S01E01-thumb.jpg. I could keep it without the seasons thumbnail, backdrop and shows thumbnail it would solve my problem but I don't wanna delete the shows backdrop. That's a deal breaker. Can this feature be added? EDIT: One small note that after the metadata images get pulled it saves the images from tvdb or whatever as episodenumber-thumb.jpg which becomes the primary for the episode. If add that image as thumbnail manually by selecting for one episode it shows that in continue watching. So the problem can be solved this way. After doing so the image doesn't however appear in the media folder as episodenumber-landscape.jpg as it should so it might be taking extra storage.
-
-
I am trying to add custom buttons to the login page using the manuallogin.html file, so far i have added: <a is="emby-linkbutton" href="https://google.com" target="_blank" type="button" class="raised block btnSelectServer"> <span>Whatever Button</span> </a> but when I save the changes and restart the docker container, there is no changes to the Login screen, Is this still the way to add custom buttons? As most of the previous posts detailing how to do so are from 2+ years ago. I have cleared my cache and made sure the changes have propagated, could someone please point me in the right direction. Thanks
-
Hello! Can anyone help me out with what css command to use to change the hover and selected color for the sidebar menu?
-
EDIT: I finally made my own version inspired from emby theater, it's still on progress.. You can try it by using this css: @import url('https://opiu.ms/css/netflix_login_page.css'); @import url('https://opiu.ms/css/home_theater.css'); It is also compatible with Emby Dark Themes
- 16 replies
-
- 3
-

-
- theme
- web client
-
(and 3 more)
Tagged with:
-
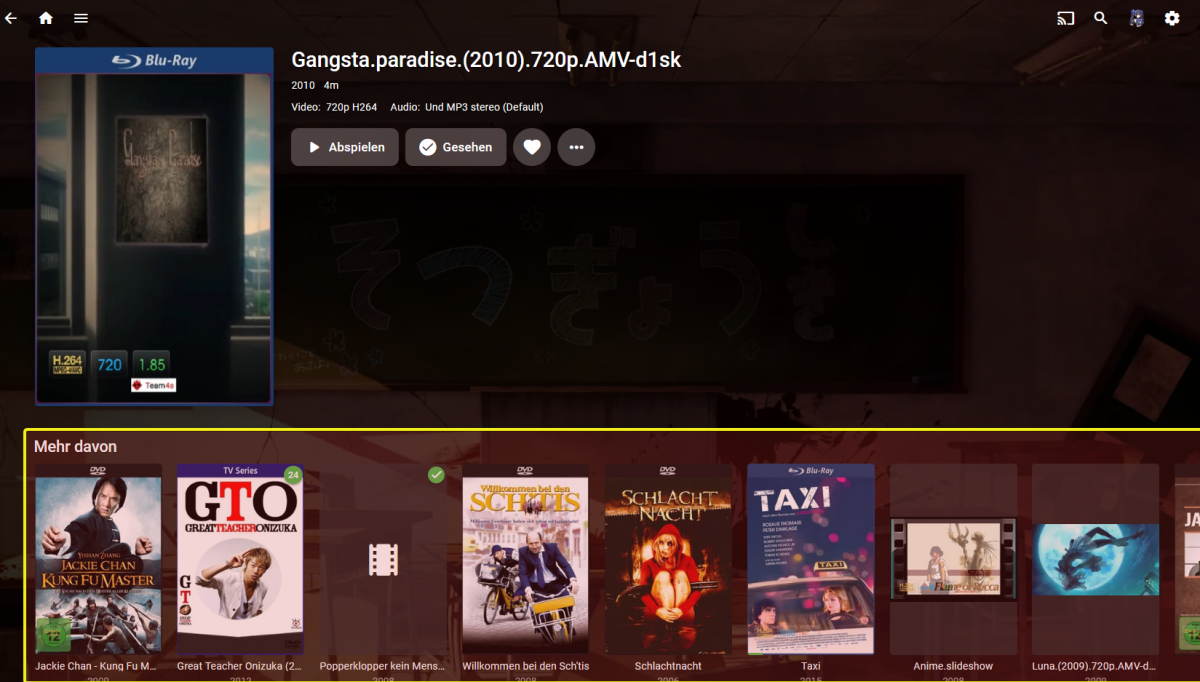
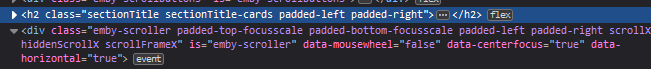
Hello some of my css code not work i will remove the light overlay on the background. So that the backdrops are played without ah light or dark filter. i have writen this code but it not work can someone helps me? /* Verberge die Links- und Media-Info-Abschnitte */ div.linksSection, div.audioVideoMediaInfo { display: none; } /* Hintergrundanpassung für den Detailseiteninhalt */ .detailPageContent { background: linear-gradient(rgba(0,0,0,0),rgba(0,0,0,.9)); } /* Hintergrundanpassung für spezifische Abschnitte */ #castCollapsible, #scenesCollapsible { background: rgba(0,0,0,.3); } and i will update that code that he remove this section "more of that" I will not see that. Thats this name? i have try with this but it not work /* Verberge die Links- und Media-Info-Abschnitte */ div.linksSection, div.audioVideoMediaInfo { display: none; } /* Hintergrundanpassung für den Detailseiteninhalt */ .detailPageContent { background: linear-gradient(rgba(0,0,0,0),rgba(0,0,0,.9)); } /* Hintergrundanpassung für spezifische Abschnitte */ #castCollapsible, #scenesCollapsible { background: rgba(0,0,0,.3); } /* Verberge den Abschnitt mit den angegebenen Klassenattributen */ .sectionTitle.sectionTitle-cards.padded-left.padded-right { display: none; }
-
Olá, estou iniciando aqui e gostaria de saber como alterar um logotipo inicial por uma minha própria?
-
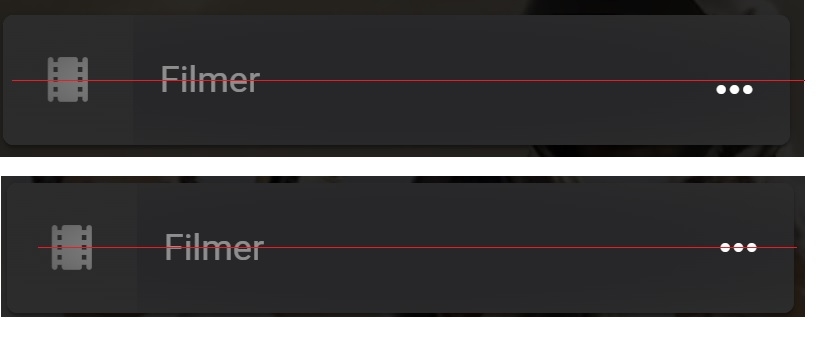
Hi, so I got annoyed by the off-center "..." menu on my banner cards. made a quick custom css for it. if you, like me, get annoyed by this, then this css is for you! just paste it into your custom css field. see image for clarity what i mean. css: /* ---- fix for centering the "..." in library cards ---- */ .bannerCard .cardOverlayButton-br { bottom: initial; } That's all for me, bye!
-
These icons are scalable, and it switches up the dashboard a bit. You can cut and paste this into to the custom CSS section under settings in the server: I marked the Css, so if there is an update it will be easy to replace! Choose a color for your icons: you can replace "rgba(0,0,0,0.5)" with whatever you want (example: black/white/red, or an rgba value). /*Custom Icons start*/ /*https://materialdesignicons.com/*/ /*Version 1.2*/ /*positioning, size and color*/ :root{ --iconColor: rgba(0,0,0,0.5) !important; --iconWidth: 22px; --iconHeight: 22px; --iconTop: 10px; } a[href="/notificationsettings.html"] i.md-icon.navMenuOptionIcon { content: '' ; visibility: hidden; } a[href="/notificationsettings.html"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M22 12.41V4C22 2.9 21.11 2 20 2H4C2.9 2 2 2.89 2 4V22L6 18H9.29C10.15 20.89 12.83 23 16 23C19.86 23 23 19.87 23 16C23 14.69 22.63 13.46 22 12.41M5.17 16L4 17.17V4H20V10.26C18.86 9.47 17.5 9 16 9C14.1 9 12.37 9.77 11.11 11H6V13H9.69C9.25 13.91 9 14.93 9 16H5.17M16 20.85C13.32 20.85 11.15 18.68 11.15 16S13.32 11.15 16 11.15C18.67 11.15 20.85 13.32 20.85 16S18.67 20.85 16 20.85M18 9H6V7H18V9M16.5 15.82L18.94 17.23L18.19 18.53L15 16.69V13H16.5V15.82Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M22 12.41V4C22 2.9 21.11 2 20 2H4C2.9 2 2 2.89 2 4V22L6 18H9.29C10.15 20.89 12.83 23 16 23C19.86 23 23 19.87 23 16C23 14.69 22.63 13.46 22 12.41M5.17 16L4 17.17V4H20V10.26C18.86 9.47 17.5 9 16 9C14.1 9 12.37 9.77 11.11 11H6V13H9.69C9.25 13.91 9 14.93 9 16H5.17M16 20.85C13.32 20.85 11.15 18.68 11.15 16S13.32 11.15 16 11.15C18.67 11.15 20.85 13.32 20.85 16S18.67 20.85 16 20.85M18 9H6V7H18V9M16.5 15.82L18.94 17.23L18.19 18.53L15 16.69V13H16.5V15.82Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="/embypremiere"] i.md-icon.navMenuOptionIcon { content: '' ; visibility: hidden; } a[href="/embypremiere"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M20,2H4V4L9.81,8.36C6.14,9.57 4.14,13.53 5.35,17.2C6.56,20.87 10.5,22.87 14.19,21.66C17.86,20.45 19.86,16.5 18.65,12.82C17.95,10.71 16.3,9.05 14.19,8.36L20,4V2M14.94,19.5L12,17.78L9.06,19.5L9.84,16.17L7.25,13.93L10.66,13.64L12,10.5L13.34,13.64L16.75,13.93L14.16,16.17L14.94,19.5Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M20,2H4V4L9.81,8.36C6.14,9.57 4.14,13.53 5.35,17.2C6.56,20.87 10.5,22.87 14.19,21.66C17.86,20.45 19.86,16.5 18.65,12.82C17.95,10.71 16.3,9.05 14.19,8.36L20,4V2M14.94,19.5L12,17.78L9.06,19.5L9.84,16.17L7.25,13.93L10.66,13.64L12,10.5L13.34,13.64L16.75,13.93L14.16,16.17L14.94,19.5Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="configurationpage?name=DiskSpacePluginConfigurationPage"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="configurationpage?name=DiskSpacePluginConfigurationPage"] i.md-icon.navMenuOptionIcon:before { -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M6, 2H18A2, 2 0 0, 1 20, 4V20A2, 2 0 0, 1 18, 22H6A2, 2 0 0, 1 4, 20V4A2, 2 0 0, 1 6, 2M12, 4A6, 6 0 0, 0 6, 10C6, 13.31 8.69, 16 12.1, 16L11.22, 13.77C10.95, 13.29 11.11, 12.68 11.59, 12.4L12.45, 11.9C12.93, 11.63 13.54, 11.79 13.82, 12.27L15.74, 14.69C17.12, 13.59 18, 11.9 18, 10A6, 6 0 0, 0 12, 4M12, 9A1, 1 0 0, 1 13, 10A1, 1 0 0, 1 12, 11A1, 1 0 0, 1 11, 10A1, 1 0 0, 1 12, 9M7, 18A1, 1 0 0, 0 6, 19A1, 1 0 0, 0 7, 20A1, 1 0 0, 0 8, 19A1, 1 0 0, 0 7, 18M12.09, 13.27L14.58, 19.58L17.17, 18.08L12.95, 12.77L12.09, 13.27Z' /></svg>"); mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M6, 2H18A2, 2 0 0, 1 20, 4V20A2, 2 0 0, 1 18, 22H6A2, 2 0 0, 1 4, 20V4A2, 2 0 0, 1 6, 2M12, 4A6, 6 0 0, 0 6, 10C6, 13.31 8.69, 16 12.1, 16L11.22, 13.77C10.95, 13.29 11.11, 12.68 11.59, 12.4L12.45, 11.9C12.93, 11.63 13.54, 11.79 13.82, 12.27L15.74, 14.69C17.12, 13.59 18, 11.9 18, 10A6, 6 0 0, 0 12, 4M12, 9A1, 1 0 0, 1 13, 10A1, 1 0 0, 1 12, 11A1, 1 0 0, 1 11, 10A1, 1 0 0, 1 12, 9M7, 18A1, 1 0 0, 0 6, 19A1, 1 0 0, 0 7, 20A1, 1 0 0, 0 8, 19A1, 1 0 0, 0 7, 18M12.09, 13.27L14.58, 19.58L17.17, 18.08L12.95, 12.77L12.09, 13.27Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="configurationpage?name=MainPluginConfigurationPage"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="configurationpage?name=MainPluginConfigurationPage"] i.md-icon.navMenuOptionIcon:before { content: 'router'; visibility: visible; position: absolute; } a[href="/conversions?mode=convert"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="/conversions?mode=convert"] i.md-icon.navMenuOptionIcon:before { -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M2 12A10 10 0 1 0 12 2A10 10 0 0 0 2 12M15.6 13.72A4 4 0 0 0 16 12A4 4 0 0 0 12 8V10L8.88 7L12 4V6A6 6 0 0 1 18 12A5.9 5.9 0 0 1 17.07 15.19M6 12A5.9 5.9 0 0 1 6.93 8.81L8.4 10.28A4 4 0 0 0 8 12A4 4 0 0 0 12 16V14L15 17L12 20V18A6 6 0 0 1 6 12Z' /></svg>"); mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M2 12A10 10 0 1 0 12 2A10 10 0 0 0 2 12M15.6 13.72A4 4 0 0 0 16 12A4 4 0 0 0 12 8V10L8.88 7L12 4V6A6 6 0 0 1 18 12A5.9 5.9 0 0 1 17.07 15.19M6 12A5.9 5.9 0 0 1 6.93 8.81L8.4 10.28A4 4 0 0 0 8 12A4 4 0 0 0 12 16V14L15 17L12 20V18A6 6 0 0 1 6 12Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="configurationpage?name=dlnasettings"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="configurationpage?name=dlnasettings"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M21.38, 12.56H12.85C11.97, 12.56 11.1, 12.96 10.61, 13.61V13.6C10.12, 14.28 9.32, 14.72 8.41, 14.72C6.92, 14.72 5.71, 13.5 5.71, 12C5.71, 10.5 6.92, 9.31 8.41, 9.31C9.32, 9.31 10.12, 9.75 10.61, 10.43V10.42C11.1, 11.07 11.97, 11.5 12.85, 11.5H21.29C21.45, 11.5 22, 11.4 22, 10.67C21.26, 6.43 17.1, 3.18 12.06, 3.18C8.96, 3.18 6.19, 4.41 4.34, 6.35C4.05, 6.79 4.35, 6.92 4.63, 6.96H10.14C11, 6.96 11.89, 6.54 12.38, 5.89V5.91C12.88, 5.23 13.67, 4.78 14.58, 4.78C16.07, 4.78 17.28, 6 17.28, 7.5C17.28, 9 16.07, 10.2 14.58, 10.2C13.67, 10.2 12.88, 9.75 12.38, 9.07V9.08C11.89, 8.44 11, 8.03 10.14, 8.03H4.13L4.15, 8.03C4.15, 8.03 3.26, 8 2.72, 8.75C2.3, 9.42 2, 10.85 2, 12C2, 13.16 2.17, 14.21 2.72, 15.27C3.19, 16.03 4.15, 16 4.15, 16H4.11L10.14, 16C11, 16 11.89, 15.58 12.38, 14.93V14.94C12.88, 14.26 13.67, 13.81 14.58, 13.81C16.07, 13.81 17.28, 15.03 17.28, 16.5C17.28, 18 16.07, 19.23 14.58, 19.23C13.67, 19.23 12.88, 18.78 12.38, 18.1V18.12C11.89, 17.47 11, 17.05 10.14, 17.05H4.64C4.36, 17.09 4.06, 17.22 4.32, 17.64C6.17, 19.58 8.95, 20.82 12.06, 20.82C17.11, 20.82 21.28, 17.57 22, 13.31C22, 12.72 21.59, 12.58 21.38, 12.56' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M21.38, 12.56H12.85C11.97, 12.56 11.1, 12.96 10.61, 13.61V13.6C10.12, 14.28 9.32, 14.72 8.41, 14.72C6.92, 14.72 5.71, 13.5 5.71, 12C5.71, 10.5 6.92, 9.31 8.41, 9.31C9.32, 9.31 10.12, 9.75 10.61, 10.43V10.42C11.1, 11.07 11.97, 11.5 12.85, 11.5H21.29C21.45, 11.5 22, 11.4 22, 10.67C21.26, 6.43 17.1, 3.18 12.06, 3.18C8.96, 3.18 6.19, 4.41 4.34, 6.35C4.05, 6.79 4.35, 6.92 4.63, 6.96H10.14C11, 6.96 11.89, 6.54 12.38, 5.89V5.91C12.88, 5.23 13.67, 4.78 14.58, 4.78C16.07, 4.78 17.28, 6 17.28, 7.5C17.28, 9 16.07, 10.2 14.58, 10.2C13.67, 10.2 12.88, 9.75 12.38, 9.07V9.08C11.89, 8.44 11, 8.03 10.14, 8.03H4.13L4.15, 8.03C4.15, 8.03 3.26, 8 2.72, 8.75C2.3, 9.42 2, 10.85 2, 12C2, 13.16 2.17, 14.21 2.72, 15.27C3.19, 16.03 4.15, 16 4.15, 16H4.11L10.14, 16C11, 16 11.89, 15.58 12.38, 14.93V14.94C12.88, 14.26 13.67, 13.81 14.58, 13.81C16.07, 13.81 17.28, 15.03 17.28, 16.5C17.28, 18 16.07, 19.23 14.58, 19.23C13.67, 19.23 12.88, 18.78 12.38, 18.1V18.12C11.89, 17.47 11, 17.05 10.14, 17.05H4.64C4.36, 17.09 4.06, 17.22 4.32, 17.64C6.17, 19.58 8.95, 20.82 12.06, 20.82C17.11, 20.82 21.28, 17.57 22, 13.31C22, 12.72 21.59, 12.58 21.38, 12.56' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="configurationpage?name=webhooks"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="configurationpage?name=webhooks"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M10.46, 19C9, 21.07 6.15, 21.59 4.09, 20.15C2.04, 18.71 1.56, 15.84 3, 13.75C3.87, 12.5 5.21, 11.83 6.58, 11.77L6.63, 13.2C5.72, 13.27 4.84, 13.74 4.27, 14.56C3.27, 16 3.58, 17.94 4.95, 18.91C6.33, 19.87 8.26, 19.5 9.26, 18.07C9.57, 17.62 9.75, 17.13 9.82, 16.63V15.62L15.4, 15.58L15.47, 15.47C16, 14.55 17.15, 14.23 18.05, 14.75C18.95, 15.27 19.26, 16.43 18.73, 17.35C18.2, 18.26 17.04, 18.58 16.14, 18.06C15.73, 17.83 15.44, 17.46 15.31, 17.04L11.24, 17.06C11.13, 17.73 10.87, 18.38 10.46, 19M17.74, 11.86C20.27, 12.17 22.07, 14.44 21.76, 16.93C21.45, 19.43 19.15, 21.2 16.62, 20.89C15.13, 20.71 13.9, 19.86 13.19, 18.68L14.43, 17.96C14.92, 18.73 15.75, 19.28 16.75, 19.41C18.5, 19.62 20.05, 18.43 20.26, 16.76C20.47, 15.09 19.23, 13.56 17.5, 13.35C16.96, 13.29 16.44, 13.36 15.97, 13.53L15.12, 13.97L12.54, 9.2H12.32C11.26, 9.16 10.44, 8.29 10.47, 7.25C10.5, 6.21 11.4, 5.4 12.45, 5.44C13.5, 5.5 14.33, 6.35 14.3, 7.39C14.28, 7.83 14.11, 8.23 13.84, 8.54L15.74, 12.05C16.36, 11.85 17.04, 11.78 17.74, 11.86M8.25, 9.14C7.25, 6.79 8.31, 4.1 10.62, 3.12C12.94, 2.14 15.62, 3.25 16.62, 5.6C17.21, 6.97 17.09, 8.47 16.42, 9.67L15.18, 8.95C15.6, 8.14 15.67, 7.15 15.27, 6.22C14.59, 4.62 12.78, 3.85 11.23, 4.5C9.67, 5.16 8.97, 7 9.65, 8.6C9.93, 9.26 10.4, 9.77 10.97, 10.11L11.36, 10.32L8.29, 15.31C8.32, 15.36 8.36, 15.42 8.39, 15.5C8.88, 16.41 8.54, 17.56 7.62, 18.05C6.71, 18.54 5.56, 18.18 5.06, 17.24C4.57, 16.31 4.91, 15.16 5.83, 14.67C6.22, 14.46 6.65, 14.41 7.06, 14.5L9.37, 10.73C8.9, 10.3 8.5, 9.76 8.25, 9.14Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M10.46, 19C9, 21.07 6.15, 21.59 4.09, 20.15C2.04, 18.71 1.56, 15.84 3, 13.75C3.87, 12.5 5.21, 11.83 6.58, 11.77L6.63, 13.2C5.72, 13.27 4.84, 13.74 4.27, 14.56C3.27, 16 3.58, 17.94 4.95, 18.91C6.33, 19.87 8.26, 19.5 9.26, 18.07C9.57, 17.62 9.75, 17.13 9.82, 16.63V15.62L15.4, 15.58L15.47, 15.47C16, 14.55 17.15, 14.23 18.05, 14.75C18.95, 15.27 19.26, 16.43 18.73, 17.35C18.2, 18.26 17.04, 18.58 16.14, 18.06C15.73, 17.83 15.44, 17.46 15.31, 17.04L11.24, 17.06C11.13, 17.73 10.87, 18.38 10.46, 19M17.74, 11.86C20.27, 12.17 22.07, 14.44 21.76, 16.93C21.45, 19.43 19.15, 21.2 16.62, 20.89C15.13, 20.71 13.9, 19.86 13.19, 18.68L14.43, 17.96C14.92, 18.73 15.75, 19.28 16.75, 19.41C18.5, 19.62 20.05, 18.43 20.26, 16.76C20.47, 15.09 19.23, 13.56 17.5, 13.35C16.96, 13.29 16.44, 13.36 15.97, 13.53L15.12, 13.97L12.54, 9.2H12.32C11.26, 9.16 10.44, 8.29 10.47, 7.25C10.5, 6.21 11.4, 5.4 12.45, 5.44C13.5, 5.5 14.33, 6.35 14.3, 7.39C14.28, 7.83 14.11, 8.23 13.84, 8.54L15.74, 12.05C16.36, 11.85 17.04, 11.78 17.74, 11.86M8.25, 9.14C7.25, 6.79 8.31, 4.1 10.62, 3.12C12.94, 2.14 15.62, 3.25 16.62, 5.6C17.21, 6.97 17.09, 8.47 16.42, 9.67L15.18, 8.95C15.6, 8.14 15.67, 7.15 15.27, 6.22C14.59, 4.62 12.78, 3.85 11.23, 4.5C9.67, 5.16 8.97, 7 9.65, 8.6C9.93, 9.26 10.4, 9.77 10.97, 10.11L11.36, 10.32L8.29, 15.31C8.32, 15.36 8.36, 15.42 8.39, 15.5C8.88, 16.41 8.54, 17.56 7.62, 18.05C6.71, 18.54 5.56, 18.18 5.06, 17.24C4.57, 16.31 4.91, 15.16 5.83, 14.67C6.22, 14.46 6.65, 14.41 7.06, 14.5L9.37, 10.73C8.9, 10.3 8.5, 9.76 8.25, 9.14Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="configurationpage?name=opensubtitles"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="configurationpage?name=opensubtitles"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M5, 4C4.45, 4 4, 4.18 3.59, 4.57C3.2, 4.96 3, 5.44 3, 6V18C3, 18.56 3.2, 19.04 3.59, 19.43C4, 19.82 4.45, 20 5, 20H19C19.5, 20 20, 19.81 20.39, 19.41C20.8, 19 21, 18.53 21, 18V6C21, 5.47 20.8, 5 20.39, 4.59C20, 4.19 19.5, 4 19, 4H5M4.5, 5.5H19.5V18.5H4.5V5.5M7, 9C6.7, 9 6.47, 9.09 6.28, 9.28C6.09, 9.47 6, 9.7 6, 10V14C6, 14.3 6.09, 14.53 6.28, 14.72C6.47, 14.91 6.7, 15 7, 15H10C10.27, 15 10.5, 14.91 10.71, 14.72C10.91, 14.53 11, 14.3 11, 14V13H9.5V13.5H7.5V10.5H9.5V11H11V10C11, 9.7 10.91, 9.47 10.71, 9.28C10.5, 9.09 10.27, 9 10, 9H7M14, 9C13.73, 9 13.5, 9.09 13.29, 9.28C13.09, 9.47 13, 9.7 13, 10V14C13, 14.3 13.09, 14.53 13.29, 14.72C13.5, 14.91 13.73, 15 14, 15H17C17.3, 15 17.53, 14.91 17.72, 14.72C17.91, 14.53 18, 14.3 18, 14V13H16.5V13.5H14.5V10.5H16.5V11H18V10C18, 9.7 17.91, 9.47 17.72, 9.28C17.53, 9.09 17.3, 9 17, 9H14Z'/></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M5, 4C4.45, 4 4, 4.18 3.59, 4.57C3.2, 4.96 3, 5.44 3, 6V18C3, 18.56 3.2, 19.04 3.59, 19.43C4, 19.82 4.45, 20 5, 20H19C19.5, 20 20, 19.81 20.39, 19.41C20.8, 19 21, 18.53 21, 18V6C21, 5.47 20.8, 5 20.39, 4.59C20, 4.19 19.5, 4 19, 4H5M4.5, 5.5H19.5V18.5H4.5V5.5M7, 9C6.7, 9 6.47, 9.09 6.28, 9.28C6.09, 9.47 6, 9.7 6, 10V14C6, 14.3 6.09, 14.53 6.28, 14.72C6.47, 14.91 6.7, 15 7, 15H10C10.27, 15 10.5, 14.91 10.71, 14.72C10.91, 14.53 11, 14.3 11, 14V13H9.5V13.5H7.5V10.5H9.5V11H11V10C11, 9.7 10.91, 9.47 10.71, 9.28C10.5, 9.09 10.27, 9 10, 9H7M14, 9C13.73, 9 13.5, 9.09 13.29, 9.28C13.09, 9.47 13, 9.7 13, 10V14C13, 14.3 13.09, 14.53 13.29, 14.72C13.5, 14.91 13.73, 15 14, 15H17C17.3, 15 17.53, 14.91 17.72, 14.72C17.91, 14.53 18, 14.3 18, 14V13H16.5V13.5H14.5V10.5H16.5V11H18V10C18, 9.7 17.91, 9.47 17.72, 9.28C17.53, 9.09 17.3, 9 17, 9H14Z'/></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="configurationpage?name=cinemamode"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="configurationpage?name=cinemamode"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M20.84 2.18L16.91 2.96L19.65 6.5L21.62 6.1L20.84 2.18M13.97 3.54L12 3.93L14.75 7.46L16.71 7.07L13.97 3.54M9.07 4.5L7.1 4.91L9.85 8.44L11.81 8.05L9.07 4.5M4.16 5.5L3.18 5.69A2 2 0 0 0 1.61 8.04L2 10L6.9 9.03L4.16 5.5M2 10V20C2 21.11 2.9 22 4 22H20C21.11 22 22 21.11 22 20V10H2Z'/></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M20.84 2.18L16.91 2.96L19.65 6.5L21.62 6.1L20.84 2.18M13.97 3.54L12 3.93L14.75 7.46L16.71 7.07L13.97 3.54M9.07 4.5L7.1 4.91L9.85 8.44L11.81 8.05L9.07 4.5M4.16 5.5L3.18 5.69A2 2 0 0 0 1.61 8.04L2 10L6.9 9.03L4.16 5.5M2 10V20C2 21.11 2.9 22 4 22H20C21.11 22 22 21.11 22 20V10H2Z'/></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="/logs"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="/logs"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M8, 12H16V14H8V12M10, 20H6V4H13V9H18V12.1L20, 10.1V8L14, 2H6A2, 2 0 0, 0 4, 4V20A2, 2 0 0, 0 6, 22H10V20M8, 18H12.1L13, 17.1V16H8V18M20.2, 13C20.3, 13 20.5, 13.1 20.6, 13.2L21.9, 14.5C22.1, 14.7 22.1, 15.1 21.9, 15.3L20.9, 16.3L18.8, 14.2L19.8, 13.2C19.9, 13.1 20, 13 20.2, 13M20.2, 16.9L14.1, 23H12V20.9L18.1, 14.8L20.2, 16.9Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M8, 12H16V14H8V12M10, 20H6V4H13V9H18V12.1L20, 10.1V8L14, 2H6A2, 2 0 0, 0 4, 4V20A2, 2 0 0, 0 6, 22H10V20M8, 18H12.1L13, 17.1V16H8V18M20.2, 13C20.3, 13 20.5, 13.1 20.6, 13.2L21.9, 14.5C22.1, 14.7 22.1, 15.1 21.9, 15.3L20.9, 16.3L18.8, 14.2L19.8, 13.2C19.9, 13.1 20, 13 20.2, 13M20.2, 16.9L14.1, 23H12V20.9L18.1, 14.8L20.2, 16.9Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="/scheduledtasks"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="/scheduledtasks"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M4 2V8H2V2H4M2 22V16H4V22H2M5 12C5 13.11 4.11 14 3 14C1.9 14 1 13.11 1 12C1 10.9 1.9 10 3 10C4.11 10 5 10.9 5 12M16 4C20.42 4 24 7.58 24 12C24 16.42 20.42 20 16 20C12.4 20 9.36 17.62 8.35 14.35L6 12L8.35 9.65C9.36 6.38 12.4 4 16 4M15 13L19.53 15.79L20.33 14.5L16.5 12.2V7H15V13Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M4 2V8H2V2H4M2 22V16H4V22H2M5 12C5 13.11 4.11 14 3 14C1.9 14 1 13.11 1 12C1 10.9 1.9 10 3 10C4.11 10 5 10.9 5 12M16 4C20.42 4 24 7.58 24 12C24 16.42 20.42 20 16 20C12.4 20 9.36 17.62 8.35 14.35L6 12L8.35 9.65C9.36 6.38 12.4 4 16 4M15 13L19.53 15.79L20.33 14.5L16.5 12.2V7H15V13Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="/dashboard"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="/dashboard"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M2, 5V19H8V5H2M9, 5V10H15V5H9M16, 5V14H22V5H16M9, 11V19H15V11H9M16, 15V19H22V15H16Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M2, 5V19H8V5H2M9, 5V10H15V5H9M16, 5V14H22V5H16M9, 11V19H15V11H9M16, 15V19H22V15H16Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="/users"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="/users"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M16 17V19H2V17S2 13 9 13 16 17 16 17M12.5 7.5A3.5 3.5 0 1 0 9 11A3.5 3.5 0 0 0 12.5 7.5M15.94 13A5.32 5.32 0 0 1 18 17V19H22V17S22 13.37 15.94 13M15 4A3.39 3.39 0 0 0 13.07 4.59A5 5 0 0 1 13.07 10.41A3.39 3.39 0 0 0 15 11A3.5 3.5 0 0 0 15 4Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M16 17V19H2V17S2 13 9 13 16 17 16 17M12.5 7.5A3.5 3.5 0 1 0 9 11A3.5 3.5 0 0 0 12.5 7.5M15.94 13A5.32 5.32 0 0 1 18 17V19H22V17S22 13.37 15.94 13M15 4A3.39 3.39 0 0 0 13.07 4.59A5 5 0 0 1 13.07 10.41A3.39 3.39 0 0 0 15 11A3.5 3.5 0 0 0 15 4Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="/metadatamanager"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="/metadatamanager"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M12, 2A10, 10 0 0, 0 2, 12A10, 10 0 0, 0 12, 22A10, 10 0 0, 0 22, 12H20A8, 8 0 0, 1 12, 20A8, 8 0 0, 1 4, 12A8, 8 0 0, 1 12, 4V2M18.78, 3C18.61, 3 18.43, 3.07 18.3, 3.2L17.08, 4.41L19.58, 6.91L20.8, 5.7C21.06, 5.44 21.06, 5 20.8, 4.75L19.25, 3.2C19.12, 3.07 18.95, 3 18.78, 3M16.37, 5.12L9, 12.5V15H11.5L18.87, 7.62L16.37, 5.12Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M12, 2A10, 10 0 0, 0 2, 12A10, 10 0 0, 0 12, 22A10, 10 0 0, 0 22, 12H20A8, 8 0 0, 1 12, 20A8, 8 0 0, 1 4, 12A8, 8 0 0, 1 12, 4V2M18.78, 3C18.61, 3 18.43, 3.07 18.3, 3.2L17.08, 4.41L19.58, 6.91L20.8, 5.7C21.06, 5.44 21.06, 5 20.8, 4.75L19.25, 3.2C19.12, 3.07 18.95, 3 18.78, 3M16.37, 5.12L9, 12.5V15H11.5L18.87, 7.62L16.37, 5.12Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="configurationpage?name=AutoOrganizeLog"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="configurationpage?name=AutoOrganizeLog"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M18 21L14 17H17V7H14L18 3L22 7H19V17H22M2 19V17H12V19M2 13V11H9V13M2 7V5H6V7H2Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M18 21L14 17H17V7H14L18 3L22 7H19V17H22M2 19V17H12V19M2 13V11H9V13M2 7V5H6V7H2Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="configurationpage?name=TorrentPluginConfigurationPage"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="configurationpage?name=TorrentPluginConfigurationPage"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M14,8H11V14H6V8H3L8.5,2L14,8M15.5,22L21,16H18V10H13V16H10L15.5,22Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M14,8H11V14H6V8H3L8.5,2L14,8M15.5,22L21,16H18V10H13V16H10L15.5,22Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="configurationpage?name=AlexaPluginConfigurationPage"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="configurationpage?name=AlexaPluginConfigurationPage"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M10.43,21.87V19.91C10.43,19.22 10,18.57 9.35,18.3C6.91,17.26 5.17,14.83 5.17,12C5.17,8.26 8.22,5.17 12,5.17C15.78,5.17 18.83,8.26 18.83,12C18.83,16.43 15.39,20.61 10.43,21.87Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M10.43,21.87V19.91C10.43,19.22 10,18.57 9.35,18.3C6.91,17.26 5.17,14.83 5.17,12C5.17,8.26 8.22,5.17 12,5.17C15.78,5.17 18.83,8.26 18.83,12C18.83,16.43 15.39,20.61 10.43,21.87Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="/devices"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="/devices"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M3 6H21V4H3C1.9 4 1 4.9 1 6V18C1 19.1 1.9 20 3 20H7V18H3V6M13 12H9V13.78C8.39 14.33 8 15.11 8 16C8 16.89 8.39 17.67 9 18.22V20H13V18.22C13.61 17.67 14 16.88 14 16S13.61 14.33 13 13.78V12M11 17.5C10.17 17.5 9.5 16.83 9.5 16S10.17 14.5 11 14.5 12.5 15.17 12.5 16 11.83 17.5 11 17.5M22 8H16C15.5 8 15 8.5 15 9V19C15 19.5 15.5 20 16 20H22C22.5 20 23 19.5 23 19V9C23 8.5 22.5 8 22 8M21 18H17V10H21V18Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M3 6H21V4H3C1.9 4 1 4.9 1 6V18C1 19.1 1.9 20 3 20H7V18H3V6M13 12H9V13.78C8.39 14.33 8 15.11 8 16C8 16.89 8.39 17.67 9 18.22V20H13V18.22C13.61 17.67 14 16.88 14 16S13.61 14.33 13 13.78V12M11 17.5C10.17 17.5 9.5 16.83 9.5 16S10.17 14.5 11 14.5 12.5 15.17 12.5 16 11.83 17.5 11 17.5M22 8H16C15.5 8 15 8.5 15 9V19C15 19.5 15.5 20 16 20H22C22.5 20 23 19.5 23 19V9C23 8.5 22.5 8 22 8M21 18H17V10H21V18Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="/librarysetup/library.html"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="/librarysetup/library.html"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M18, 6V17H22V6M2, 17H6V6H2M7, 19H17V4H7V19Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M18, 6V17H22V6M2, 17H6V6H2M7, 19H17V4H7V19Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="/plugins"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="/plugins"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M21.4 7.5C22.2 8.3 22.2 9.6 21.4 10.3L18.6 13.1L10.8 5.3L13.6 2.5C14.4 1.7 15.7 1.7 16.4 2.5L18.2 4.3L21.2 1.3L22.6 2.7L19.6 5.7L21.4 7.5M15.6 13.3L14.2 11.9L11.4 14.7L9.3 12.6L12.1 9.8L10.7 8.4L7.9 11.2L6.4 9.8L3.6 12.6C2.8 13.4 2.8 14.7 3.6 15.4L5.4 17.2L1.4 21.2L2.8 22.6L6.8 18.6L8.6 20.4C9.4 21.2 10.7 21.2 11.4 20.4L14.2 17.6L12.8 16.2L15.6 13.3Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M21.4 7.5C22.2 8.3 22.2 9.6 21.4 10.3L18.6 13.1L10.8 5.3L13.6 2.5C14.4 1.7 15.7 1.7 16.4 2.5L18.2 4.3L21.2 1.3L22.6 2.7L19.6 5.7L21.4 7.5M15.6 13.3L14.2 11.9L11.4 14.7L9.3 12.6L12.1 9.8L10.7 8.4L7.9 11.2L6.4 9.8L3.6 12.6C2.8 13.4 2.8 14.7 3.6 15.4L5.4 17.2L1.4 21.2L2.8 22.6L6.8 18.6L8.6 20.4C9.4 21.2 10.7 21.2 11.4 20.4L14.2 17.6L12.8 16.2L15.6 13.3Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="/transcoding"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="/transcoding"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M3, 17V19H9V17H3M3, 5V7H13V5H3M13, 21V19H21V17H13V15H11V21H13M7, 9V11H3V13H7V15H9V9H7M21, 13V11H11V13H21M15, 9H17V7H21V5H17V3H15V9Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M3, 17V19H9V17H3M3, 5V7H13V5H3M13, 21V19H21V17H13V15H11V21H13M7, 9V11H3V13H7V15H9V9H7M21, 13V11H11V13H21M15, 9H17V7H21V5H17V3H15V9Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="/network"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="/network"] i.md-icon.navMenuOptionIcon:before { mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M13, 19H14A1, 1 0 0, 1 15, 20H22V22H15A1, 1 0 0, 1 14, 23H10A1, 1 0 0, 1 9, 22H2V20H9A1, 1 0 0, 1 10, 19H11V17H4A1, 1 0 0, 1 3, 16V12A1, 1 0 0, 1 4, 11H20A1, 1 0 0, 1 21, 12V16A1, 1 0 0, 1 20, 17H13V19M4, 3H20A1, 1 0 0, 1 21, 4V8A1, 1 0 0, 1 20, 9H4A1, 1 0 0, 1 3, 8V4A1, 1 0 0, 1 4, 3M9, 7H10V5H9V7M9, 15H10V13H9V15M5, 5V7H7V5H5M5, 13V15H7V13H5Z' /></svg>"); -webkit-mask: url("data:image/svg+xml; utf8, <svg xmlns='http://www.w3.org/2000/svg' style='width:24px;height:24px' viewBox='0 0 24 24'><path d='M13, 19H14A1, 1 0 0, 1 15, 20H22V22H15A1, 1 0 0, 1 14, 23H10A1, 1 0 0, 1 9, 22H2V20H9A1, 1 0 0, 1 10, 19H11V17H4A1, 1 0 0, 1 3, 16V12A1, 1 0 0, 1 4, 11H20A1, 1 0 0, 1 21, 12V16A1, 1 0 0, 1 20, 17H13V19M4, 3H20A1, 1 0 0, 1 21, 4V8A1, 1 0 0, 1 20, 9H4A1, 1 0 0, 1 3, 8V4A1, 1 0 0, 1 4, 3M9, 7H10V5H9V7M9, 15H10V13H9V15M5, 5V7H7V5H5M5, 13V15H7V13H5Z' /></svg>"); height: var(--iconHeight); content:''; background-color:var(--iconColor); visibility: visible; position: absolute; display: block; width:var(--iconWidth); margin-left: -2px; top: var(--iconTop); } a[href="configurationpage?name=reports"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="configurationpage?name=reports"] i.md-icon.navMenuOptionIcon:before { content: 'bubble_chart'; visibility: visible; position: absolute; } a[href="configurationpage?name=activity_report"] i.md-icon.navMenuOptionIcon { content: ''; visibility: hidden; } a[href="configurationpage?name=activity_report"] i.md-icon.navMenuOptionIcon:before { content: 'show_chart'; visibility: visible; position: absolute; } /*Custom Icons End*/
-
Some backend fixes: (Tested on 3.1.6034.23988) 1. Fixed when scrolling down in the Dashboard the Progress Bars would appear in the "Menu Header" 2. Fixed Reports Filter Menu getting cut off and not been able to select all options. /*Backend Fixes*/ /*Fix Dasboard Menu Bar Showing Progress Bars*/ .dashboardDocument .viewMenuBar {z-index: 1000;} /*Reports Filter Menu Fix*/ .ui-panel-inner {position: static !important; background: #222;} .ui-panel.ui-panel-open {position: absolute !important;} .ui-body-b.ui-panel {height: initial; min-height: initial; bottom: initial;} Some Frontend Tweaks: (Tested on 3.1.6034.23988) 1. Turn Played Indicator from circle to ribbon and move it to the left, added white boarder 2. Moved overlay button to top right so it doesn't cover progress bar. Combo of above tweaks 3. Center Text In Card Footers 4. Fixed Navigation Arrows In Place when Scrolling. /*Frontend Tweaks*/ /*Make Played Indicator into Ribbon LHS*/ .playedIndicator i, .syncIndicator i {font-size: 150%; transform: rotate(45deg);} .playedIndicator {top: 4px; left: -21px !important; width: 75px; height: 25px; border-radius: 0%; transform: rotate(-45deg); background: rgba(82,181,75,.95); border-style: solid; border-width: 1px; border-color: rgba(255, 255, 255, 0.5);} /*Move Overlay Button to top right*/ .cardOverlayButtonContainer {top: -11px !important; right: -5px !important;} /*Center Card Footer*/ .cardContent .cardFooter {width: 100%; text-align: center;} /*Fixed Navigation Arrows In Place*/ .lnkSibling {position: fixed; top: 25%;}
- 128 replies
-
- 13
-

-
Hi! I'm working on a complete color theme change, and I was hoping someone could help me with changing the color of: The border around the drop-down lists. The selected item's background in the side menu. If I come across any more issues, I'll post it here.
-
NO LONGER SUPPORTED Tested primarily with Google Chrome Available for Emby stable and beta releases Complete dark themes for Emby web client in 9 different accent colors RED, ORANGE, ORANGE PLEX, YELLOW, GREEN, BLUE, PURPLE, GRAY & PINK I find it more consistent to have a same color everywhere instead of the blue/green default. Even the logos and icons are changed to fit with the proper accent color. You also have the option to have a light version of the theme. Just read and follow instructions HERE for both, stable and beta releases. Note that I'm not using Live TV and this section might not be perfect and/or completed. I hope you like it! CREDITS : Special thanks @@Happy2Play Shaefurr's Disparity Icons
- 424 replies
-
- 16
-

-
I would like to change the color of everything to red, but all i managed to change was the color of the slider
-
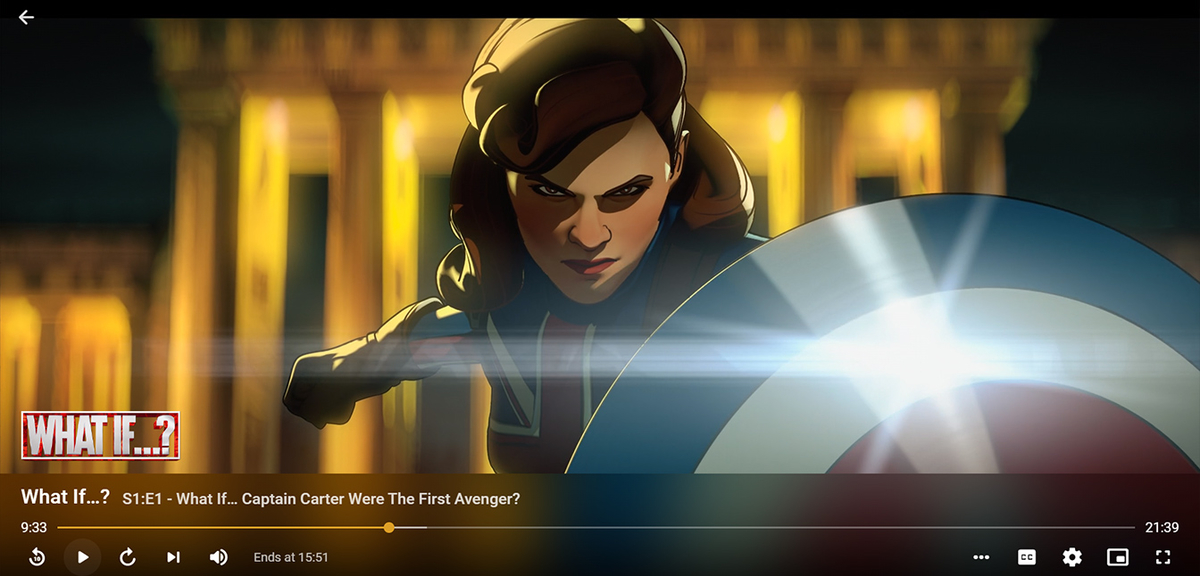
Hi How can i change/remove/add the buttons when a video is playing? I would really need a way to add videos to a playlist while they are running. (Music videos running in random mode and when i like it just klick to add it to my "I like" playlist) at the moment i need to stop playback and go back to menu and search it by name. So is there a way to add the more settings button "button.btnMoreCommands" from the normal menu to the bottom of the player? pic one in the blue circle. It would be also fine for me to replace an other button such as Pip that i dont need. Or is there an other way to easy add the video to the playlist while playing? Thx
-
Hi, i am new with emby and i have two questions: - How can I modify a CSS file? Where is It? - Is possible to get the library view like Disney+?? Something like the picture Thanks in advance!
-
Hi guys, first off to the team; great work with the Halloween theme! That was a very pleasant surprise! Now to my point . One of the first things I noticed with the halloween theme was the background image on the overview page. I would like to implement my own image, but can not seem to find where to edit so it would show my image. Could you guys maybe help me with this? I don't mean when you've opened a movie or serie or w/e to see the info. But while looking through the movies and such. While we're at it. I'd prefer not to see the colored banners under the pictures. I'd prefer to have them in one color. What would the css selector be for that particular part? Thanks in advance!
- 4 replies
-
- background
- image
- (and 8 more)
-
Started using Emby couple days ago, problems here and there, but this is something I can't solve. As the title says I'd like to change the color grey in login screen into a picture of my choice. I have no experience with css so if I had to do it myself I wouldn't know where to start. Thanks in advance.
-
I searched for this feature request and surprised i couldn't find it considering the overwhelming number of posts i've seen asking for it. We'd like to be able to load custom CSS on the mobile(and other) apps and on app.emby.media
-
Hi, I'm running emby-server in docker on my linux server & accessing via the web-interface from other boxes. I've seen numerous mentions of a 'custom css' feature - but need a hand getting started: Looking inside the docker emby-server container I see numerous css files under /system but these are all minimised. I guess it is possible to copy & modify these and volume mount the edits over the existing files to achieve mods - but mention of 'css feature' makes me think there is another mechanism intended for this which I've not yet found. What is the intended method of adding / modifying css eg for the web-interface or android app? At the end of the day some files need to be stored somewhere & pulled in by the app - so Firebug / Chrome dev draw editing can only be for testing. Is there an editor in the web-interface I've missed? I've searched the forum & looked at the User Guide & not found a HOWTO Intro - sorry if I missed something ... FF
-
Just wondering if anybody would happen to know some css to move everything down please... i.e move picture, text, logo everything down apart from the back arrow, home etc across the top.
-

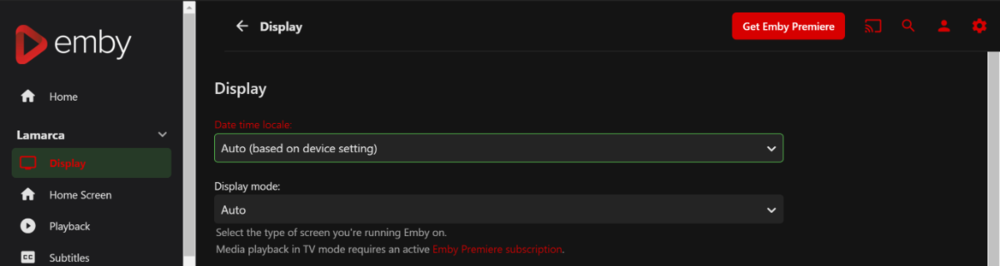
css code/syntax to change the color of this d*** thing? been trying for months
Itzdibbyyx posted a topic in Web App CSS
i have tried and failed for months to change the color of both the sliderbubble and the button focus thing specifically for Mozilla! chrome works as intended, and edge has no bubble at all but the focus ring is red as intended... its doing my head in please send rescue haha, this issue is consistenet between firefox on both PC and the samsung/android app and as you may be able to work out firefox is my prefered browser. thanks in advance -
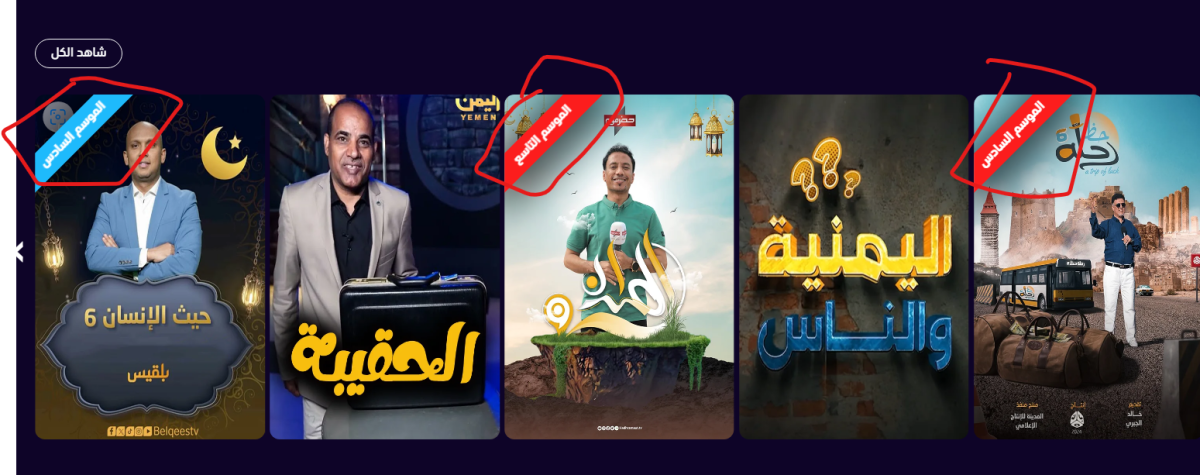
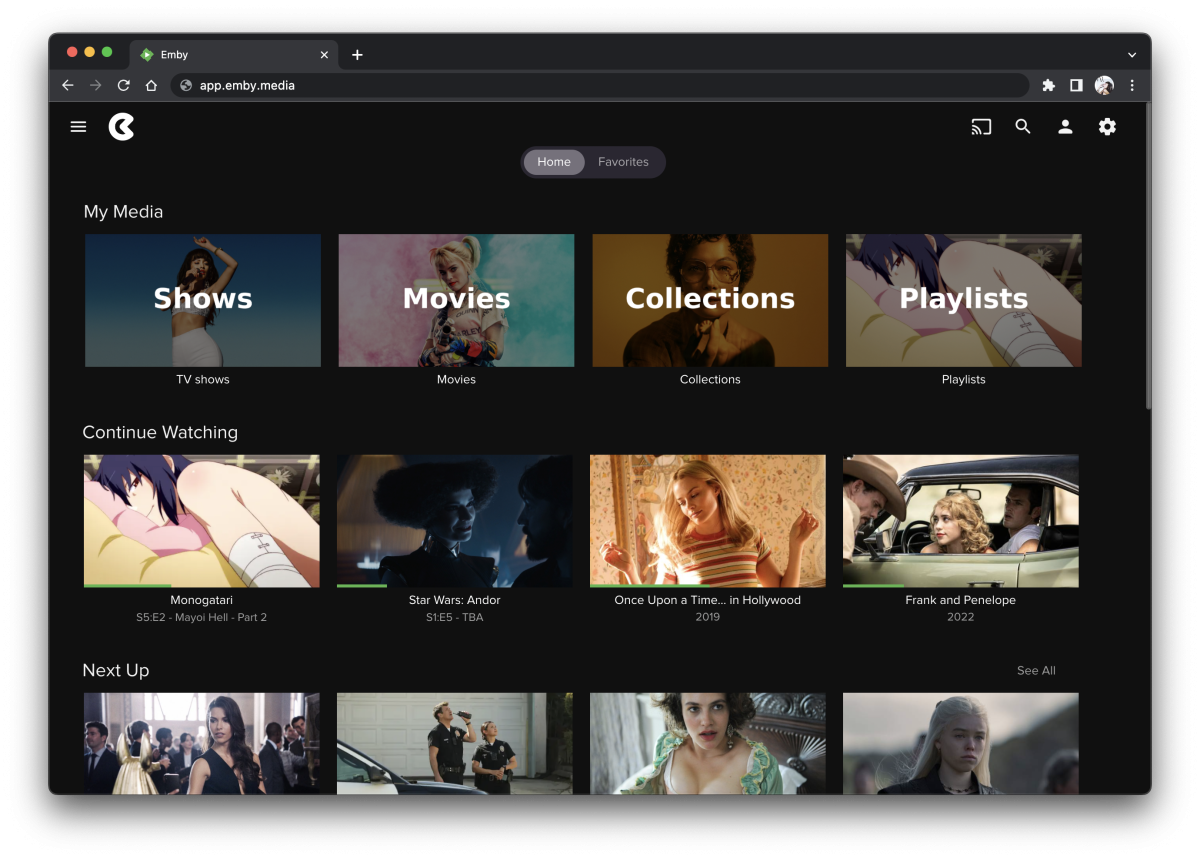
Hi, I find it really difficult to edit emby with css but that being said i'm far from an css expert, i am limited in my knowledge when it comes to finding the right anchor, usually inspecting an element has done the trick for me when i've done smaller web development work but in emby none of the elements seem to be unique so it's difficult to point css to edit one particular element without messing up a lot of other stuff. I am therefor reaching out for some help. Here's what i want to do: Completely hide favorites, playlists, add to collections, edit playlists and some other stuff: All the red circled stuff i would like to hide using CSS, it this possible?

-Homepage.jpg.55da1adb5d86e91a1377709f18e7f3f7.jpg)
-Homepagelower.jpg.c0415b893774c9f2e2ac9db7a61d3004.jpg)
-Library.jpg.cd3dc21825a75a2b492c21cfcf0e24a0.jpg)
-MediaPage.jpg.e1aa88186e3bfcb7e31606eef887a46b.jpg)
-Playlistnormalbrowserwidth.jpg.81599af91e448334e8e7158fa794c4bc.jpg)
-Playlistwithsidescreenbrowser.thumb.jpg.7c0185d03e63df636204df676e0af90f.jpg)
-TVShowEpisodes.jpg.b35e5a75757e395790370b952e2cc364.jpg)
-Collection.jpg.5ec99152b1f4edce6d01323fbf5098d3.jpg)
-LargeMobileMediaPage.jpg.39ede6565146c53d830ba8d495aa854f.jpg)
-SmallMobileArtistpage.jpg.ad9b027df51f5c943c755c19b2a6d797.jpg)
-Settings.jpg.18fab3be37f98cabd052fb71f5bde7c7.jpg)