Search the Community
Showing results for tags 'iis'.
-

[How-To] Emby Server on Windows Server with IIS as Reverse Proxy with Automatic Certificate Renewal
TheITJedi posted a topic in General/Windows
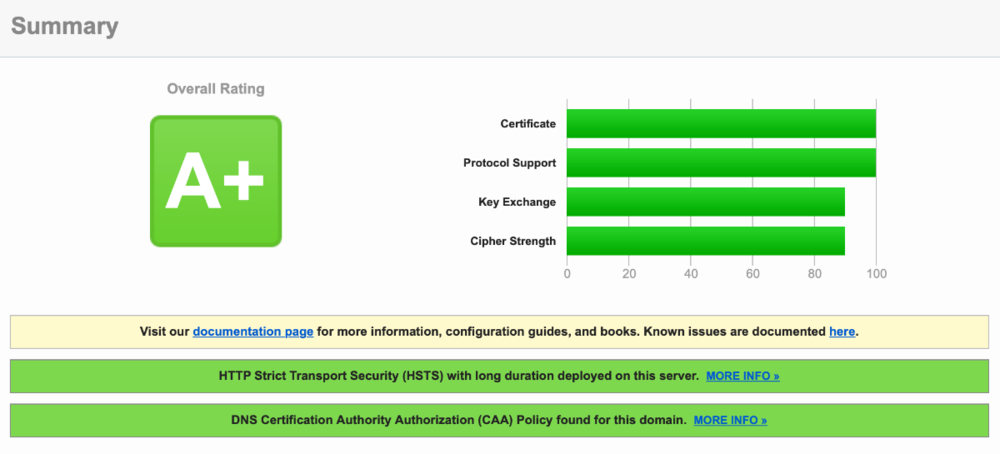
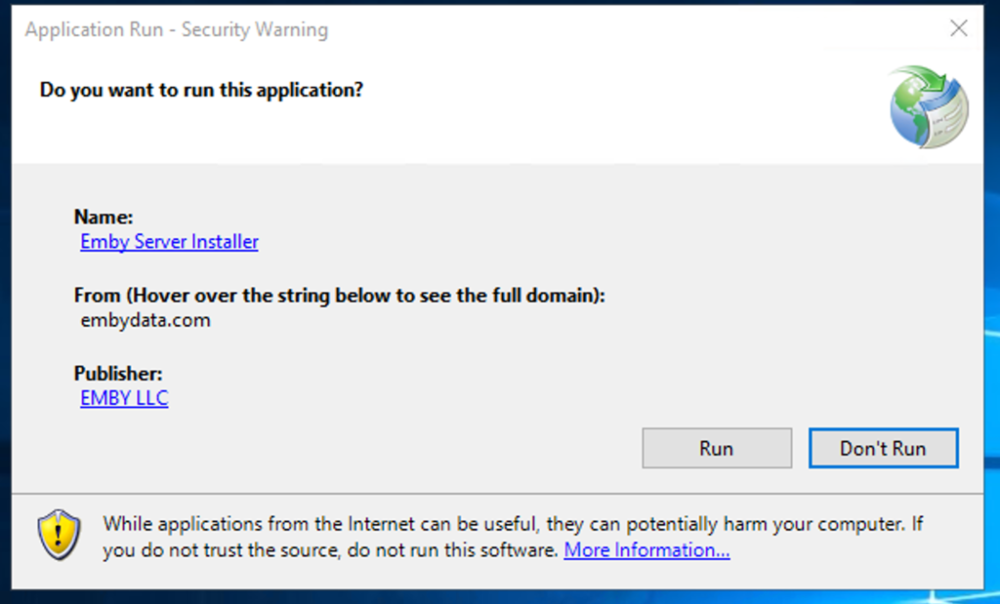
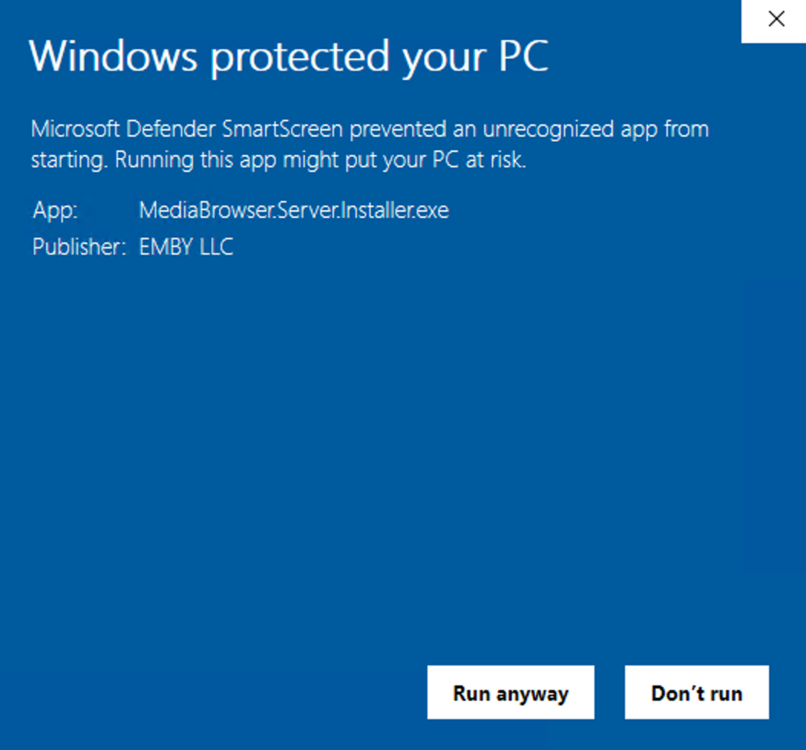
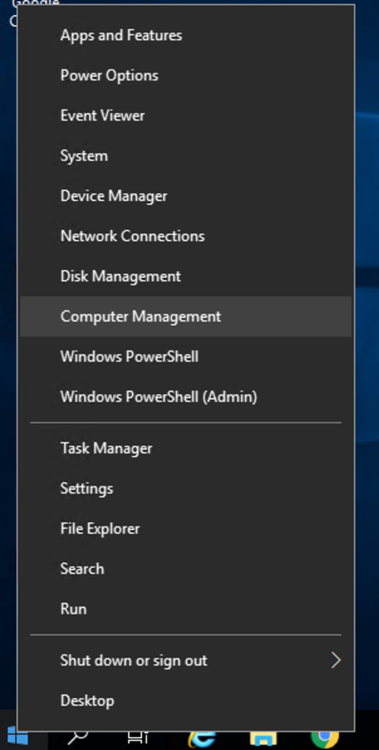
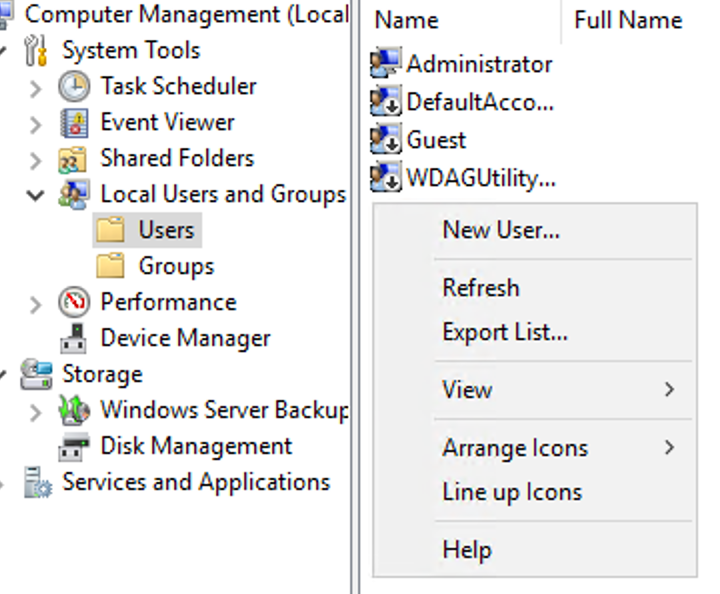
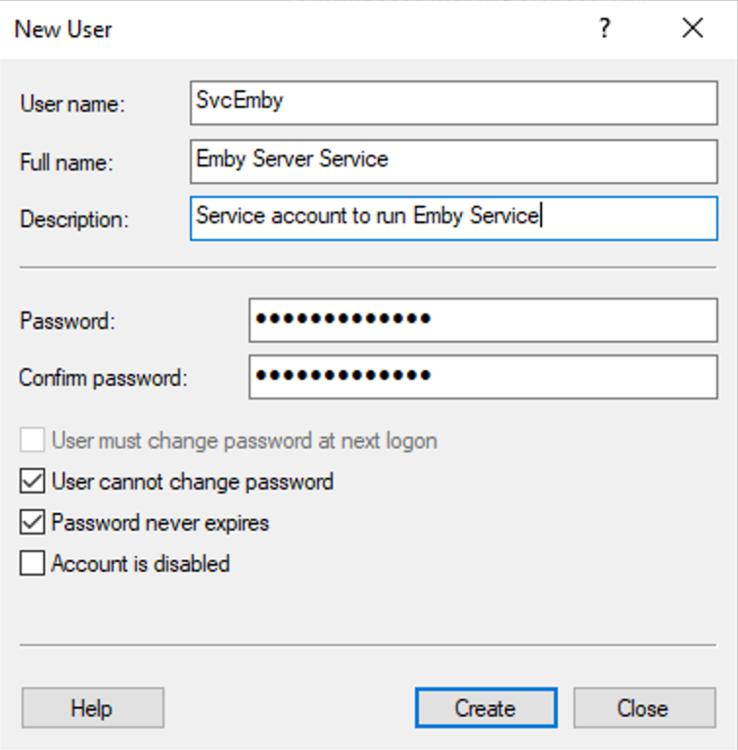
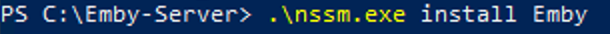
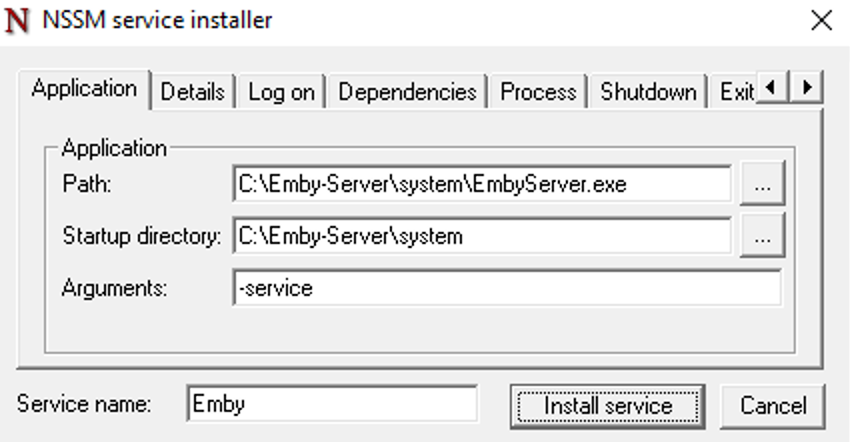
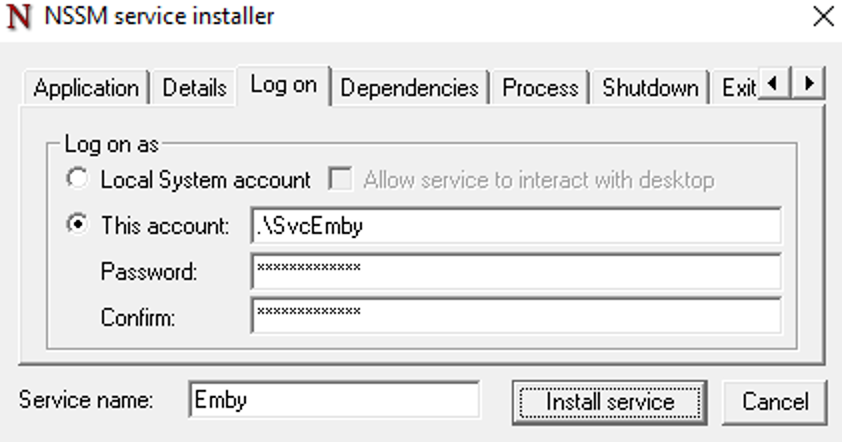
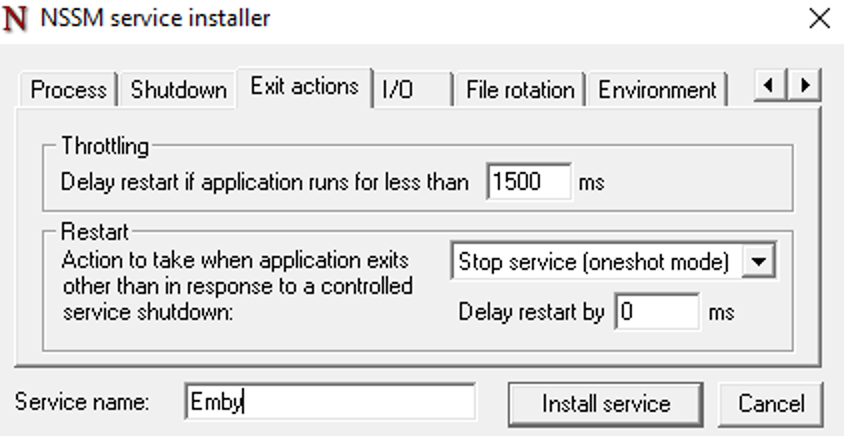
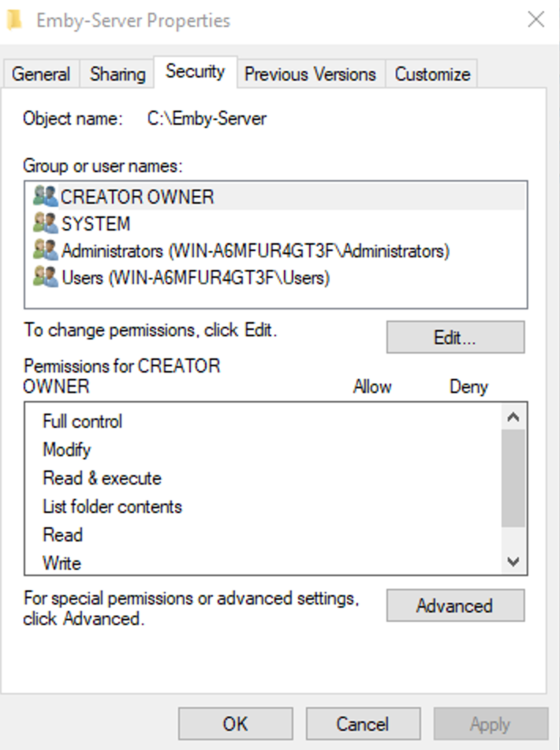
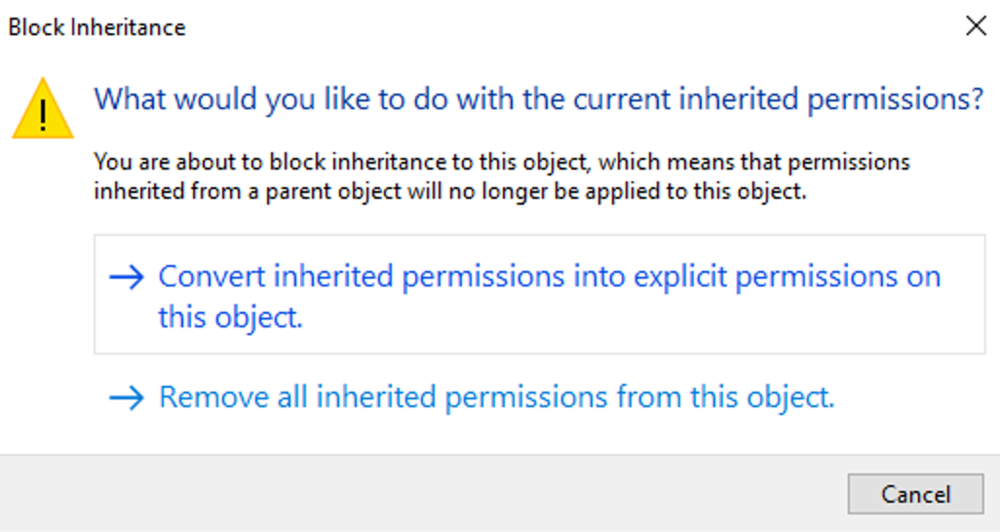
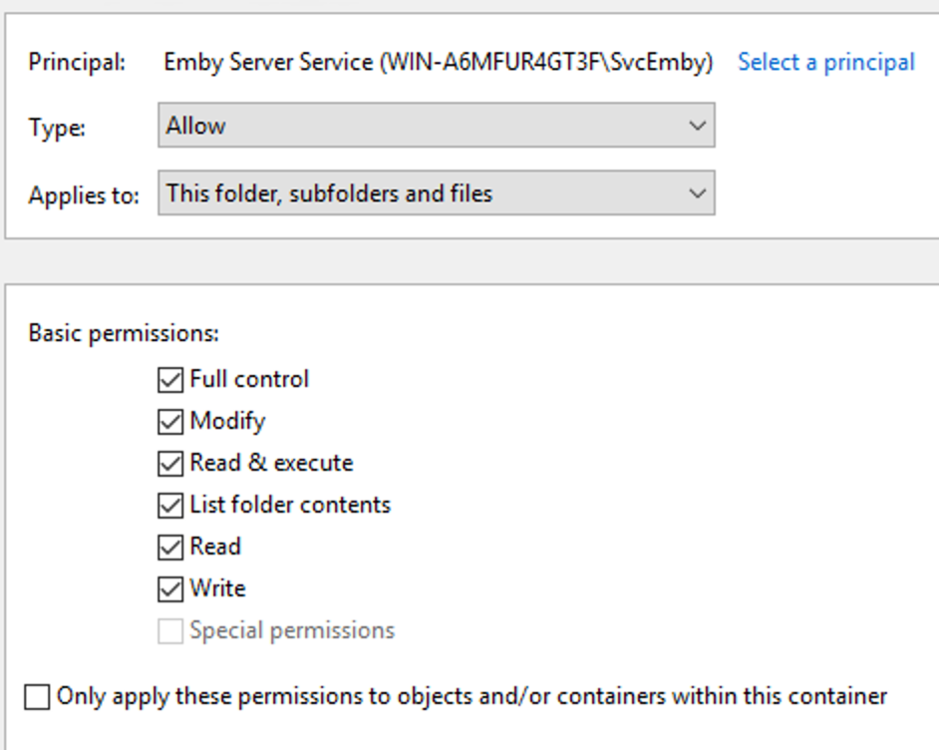
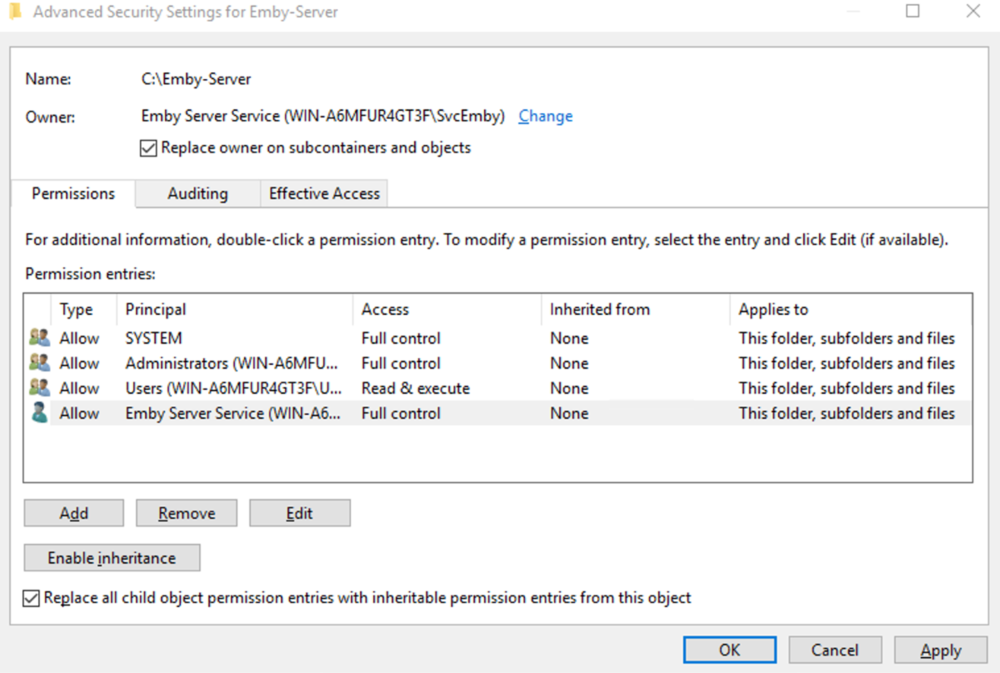
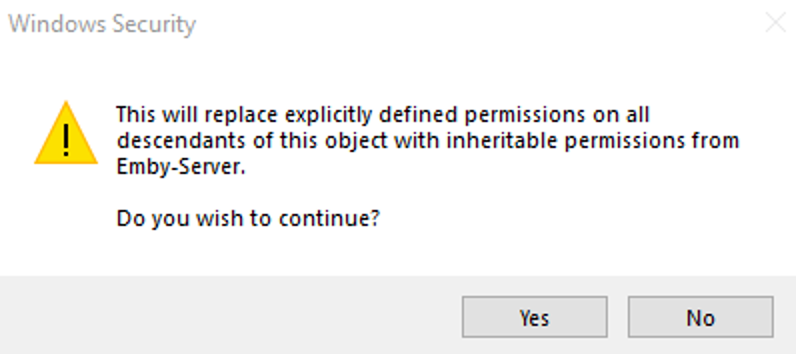
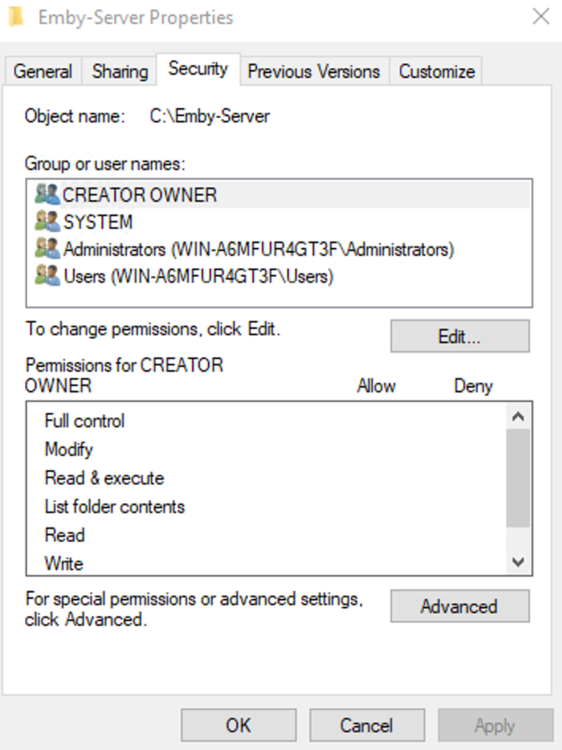
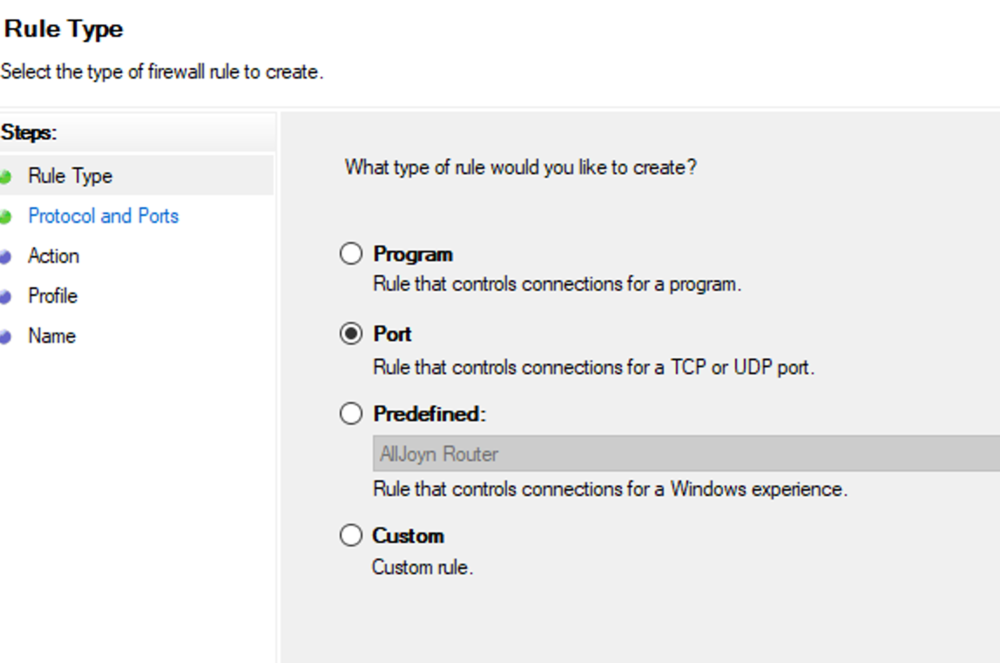
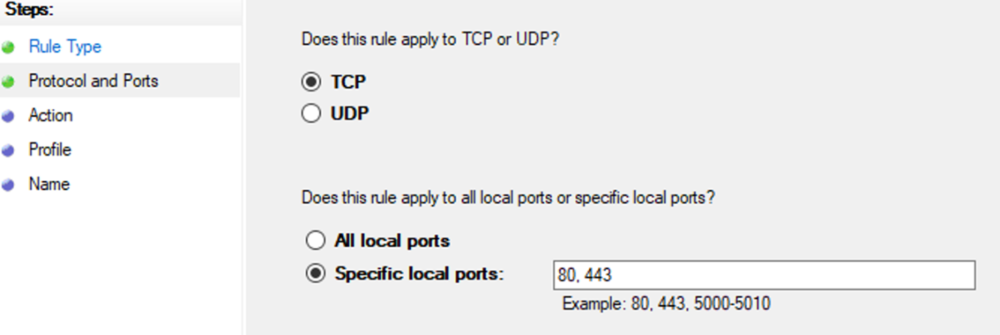
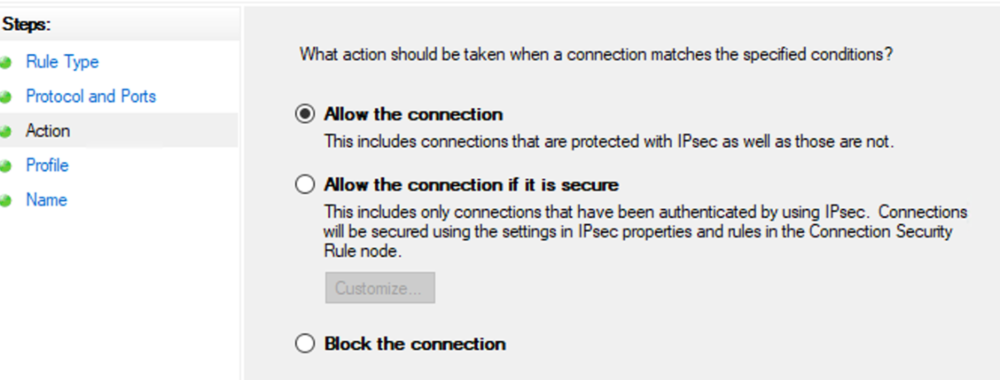
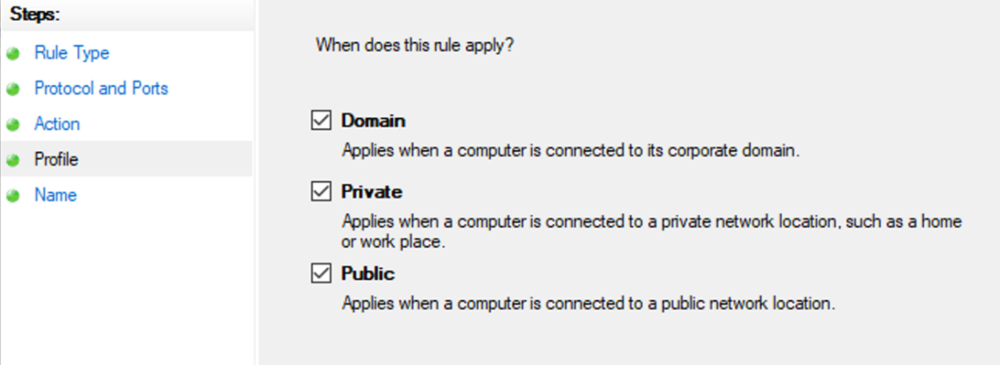
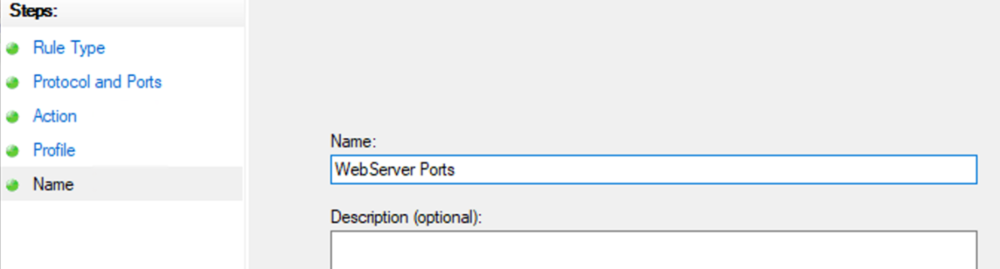
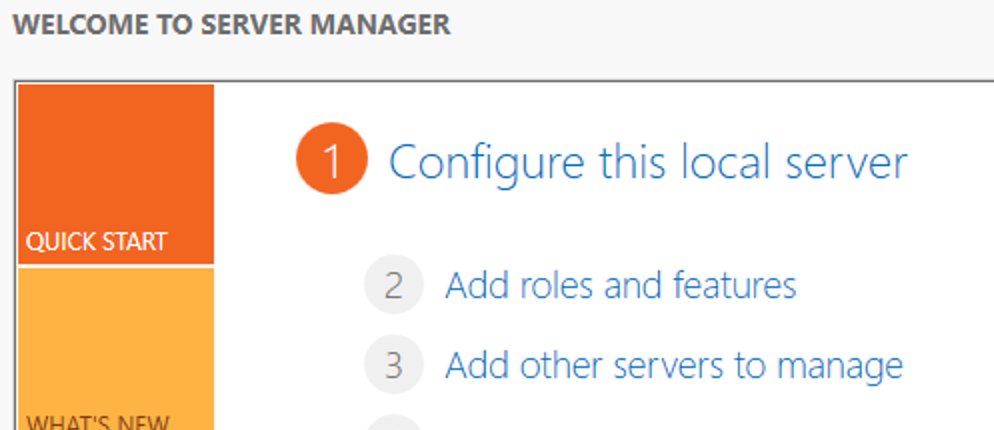
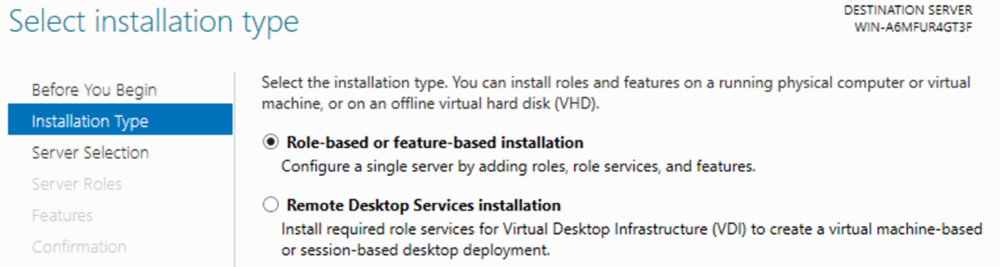
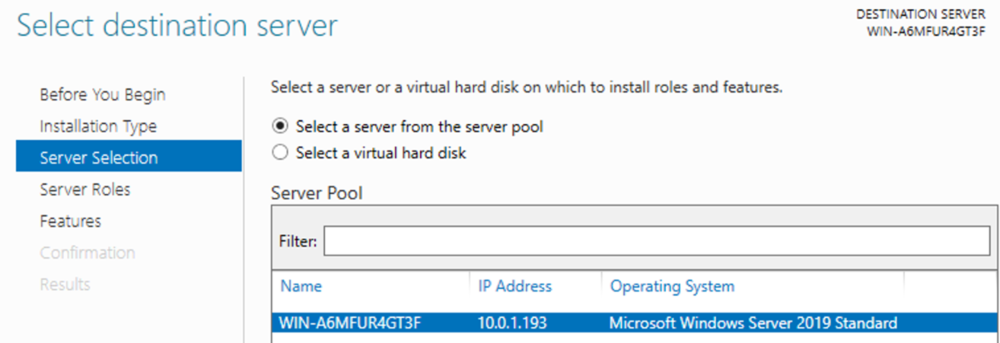
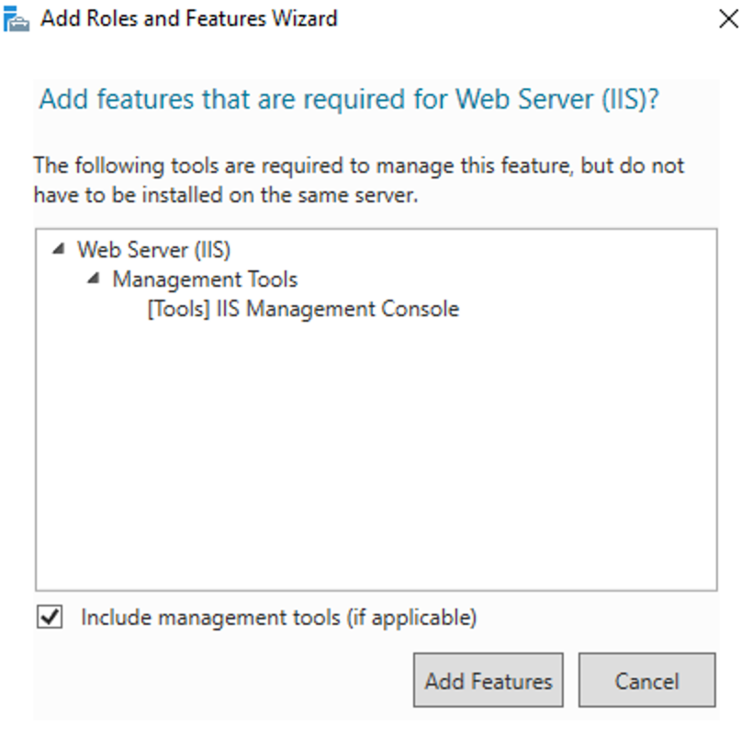
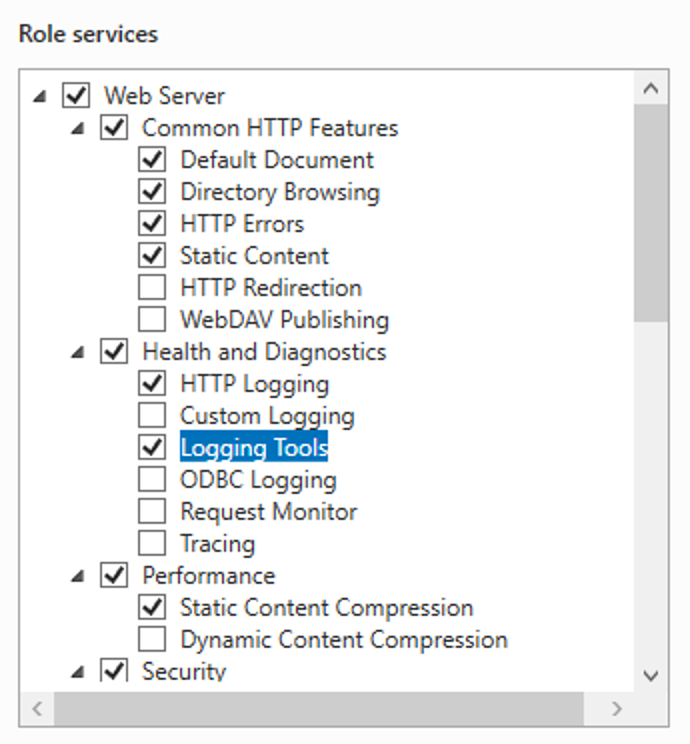
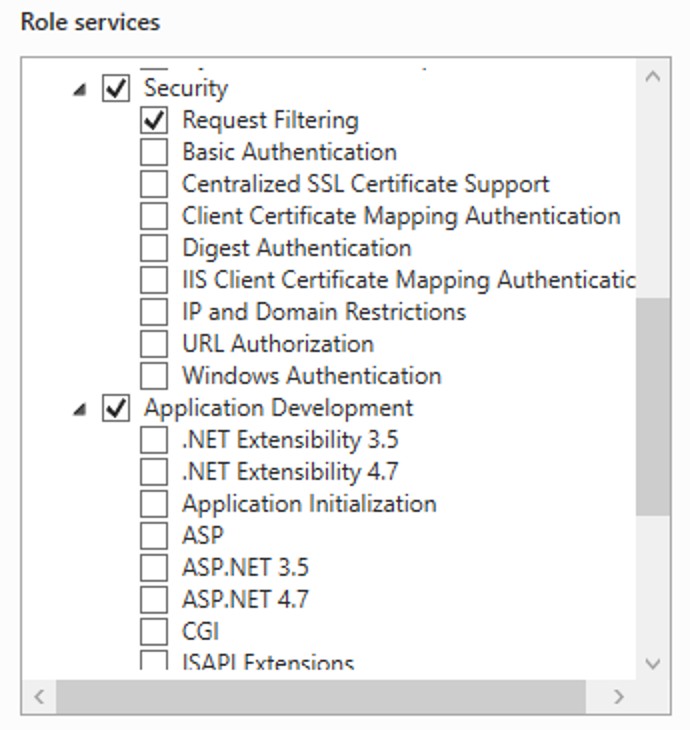
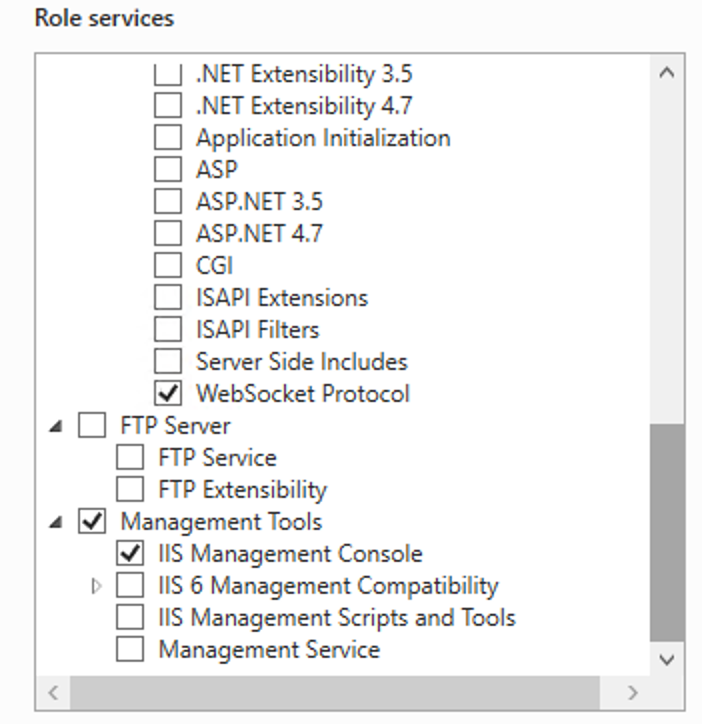
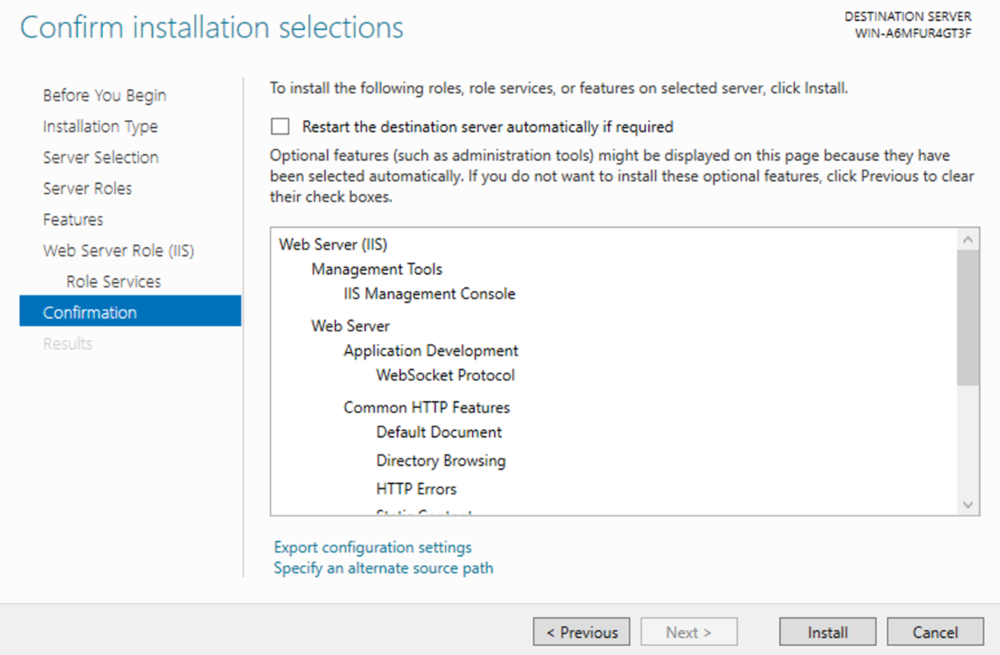
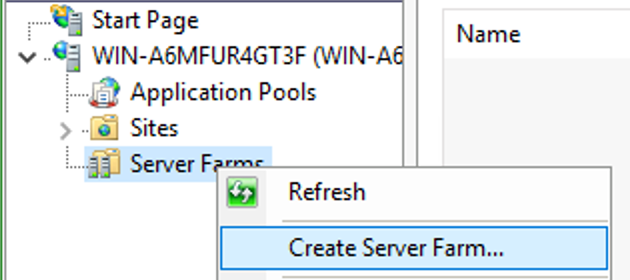
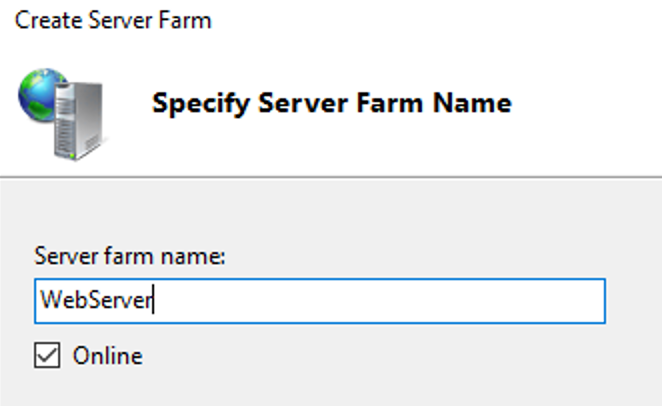
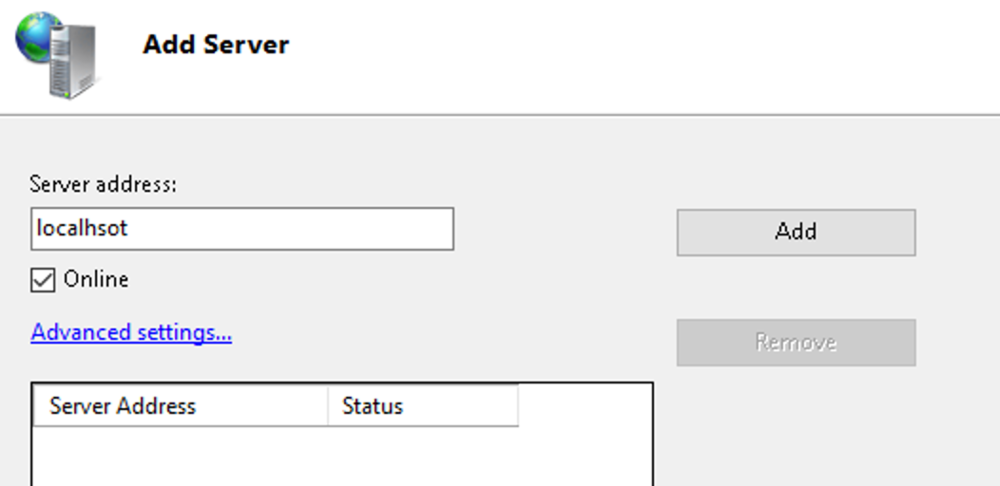
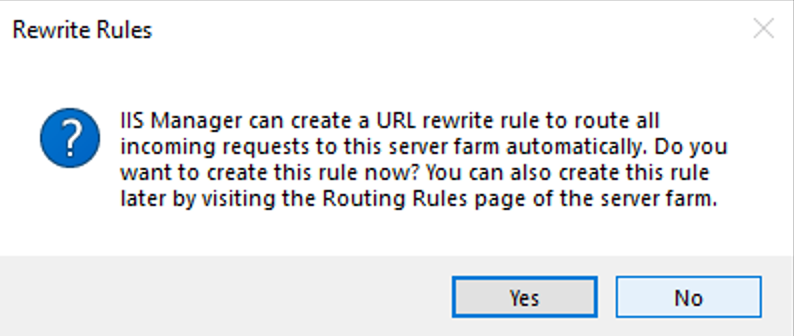
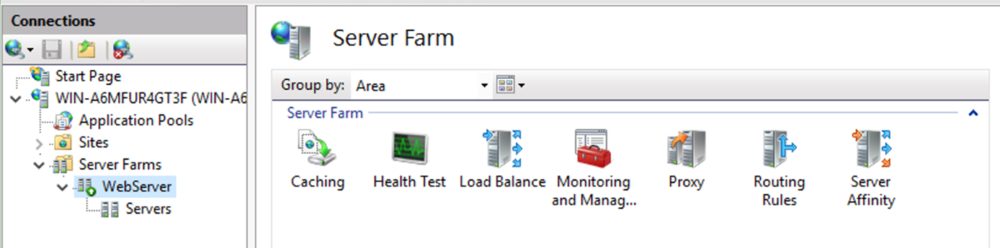
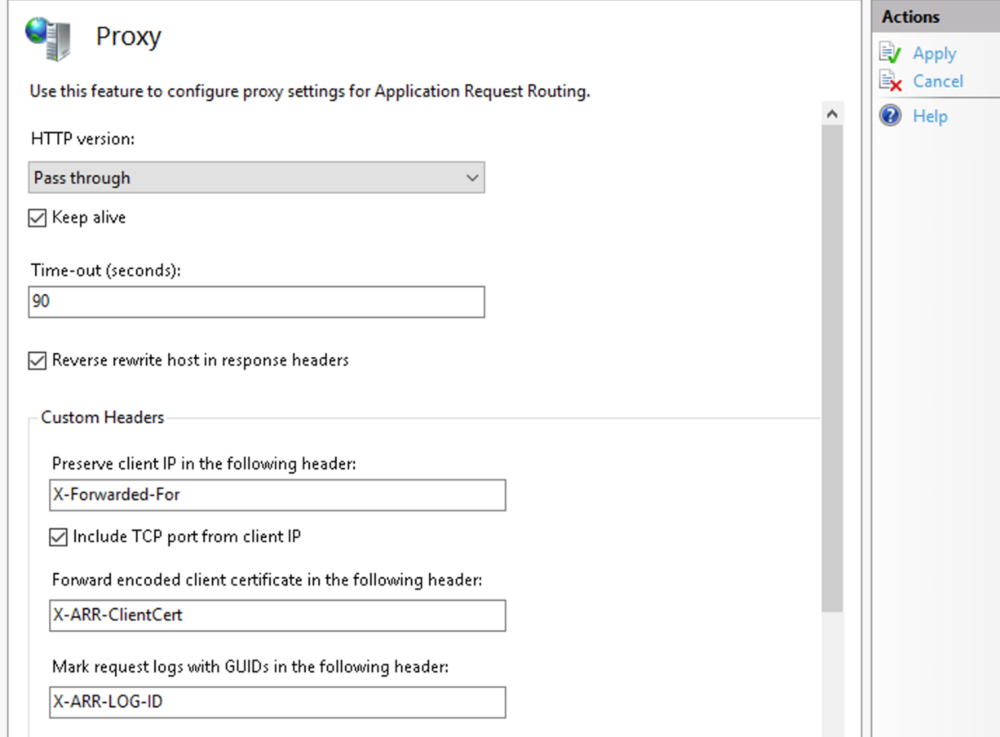
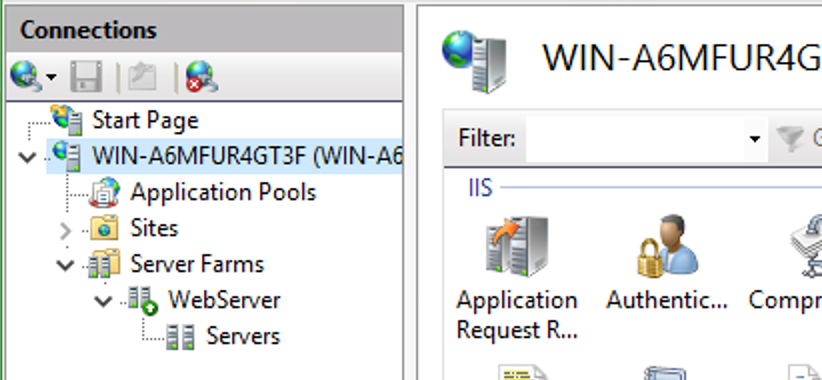
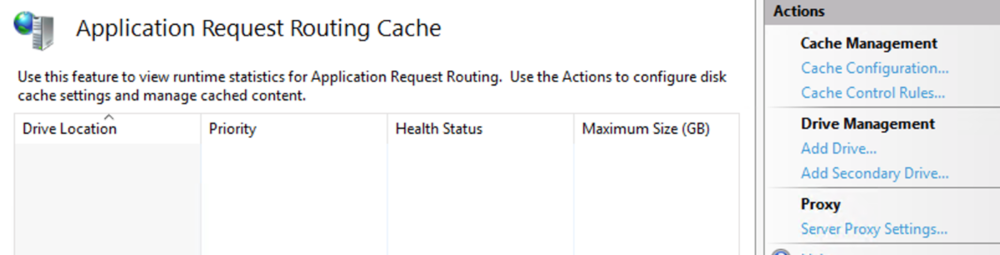
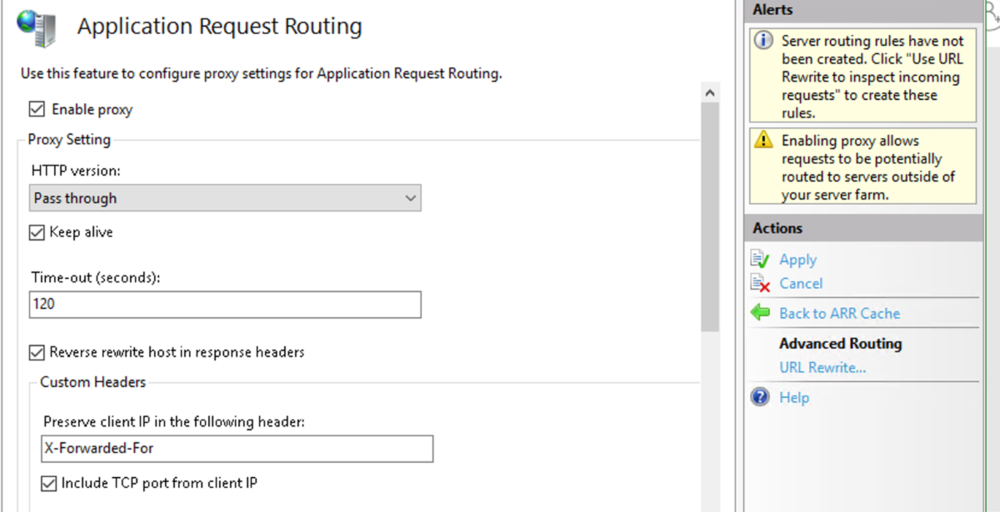
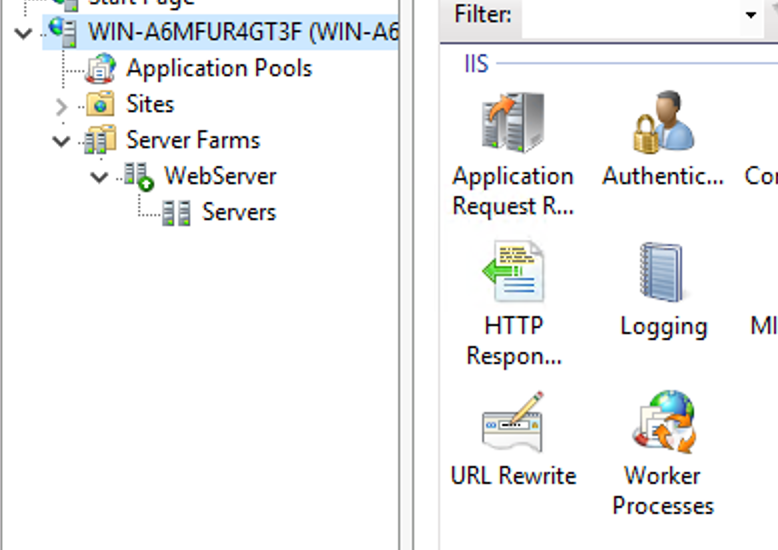
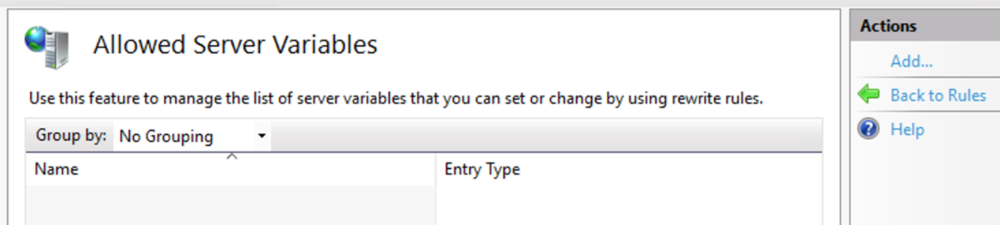
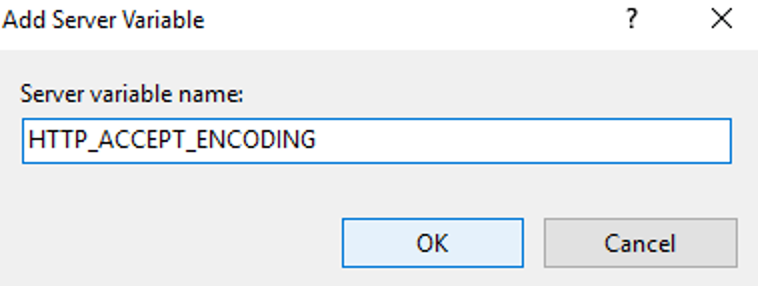
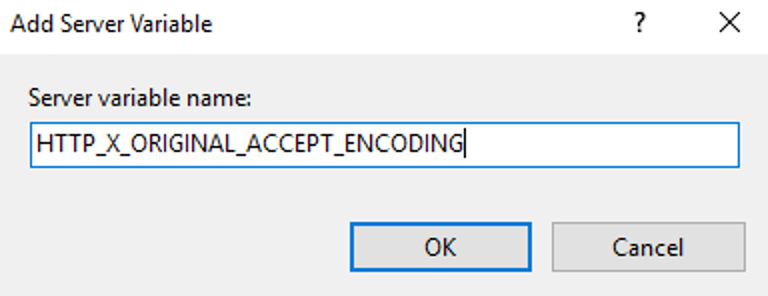
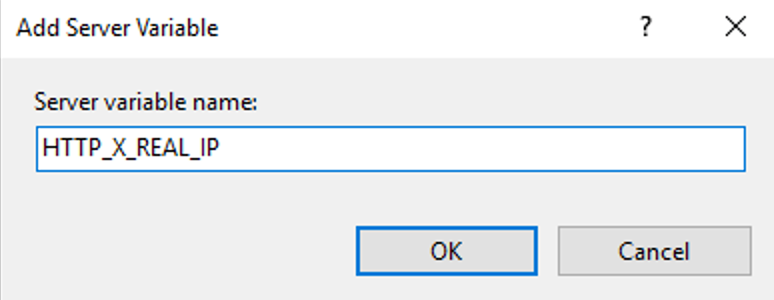
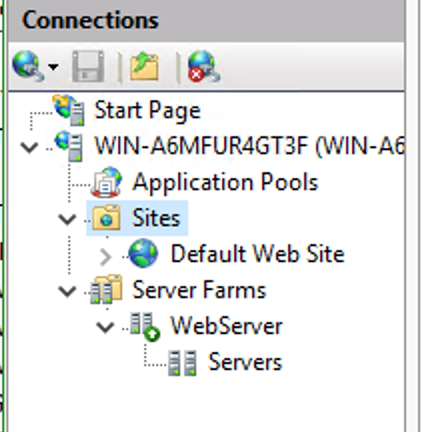
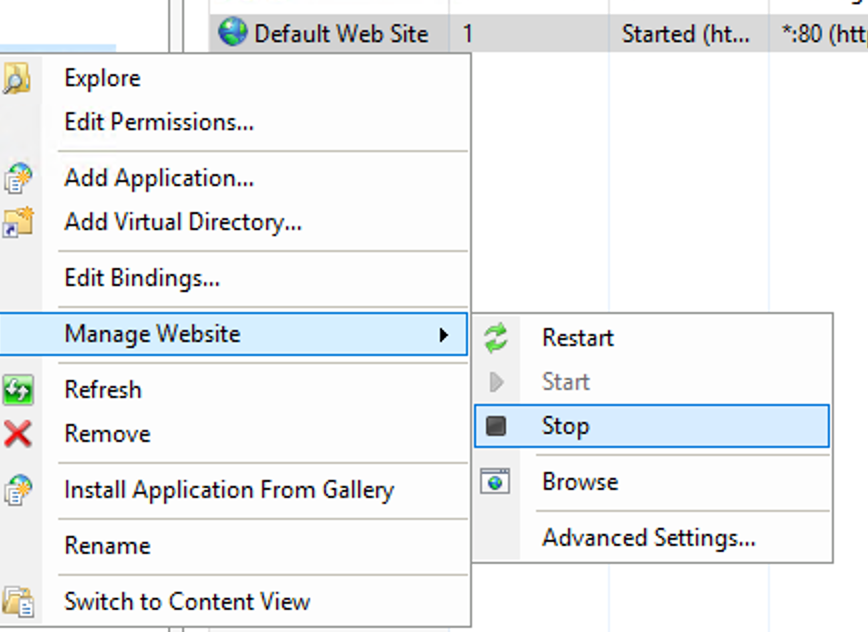
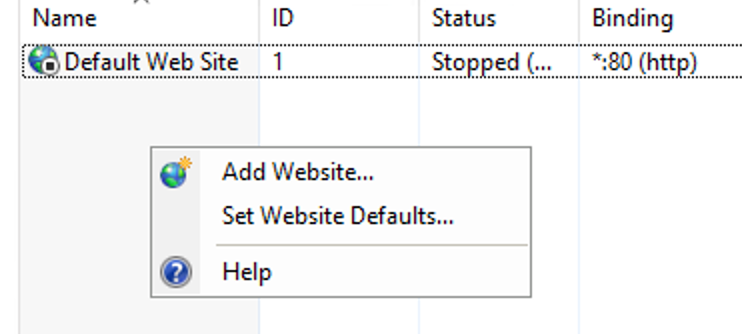
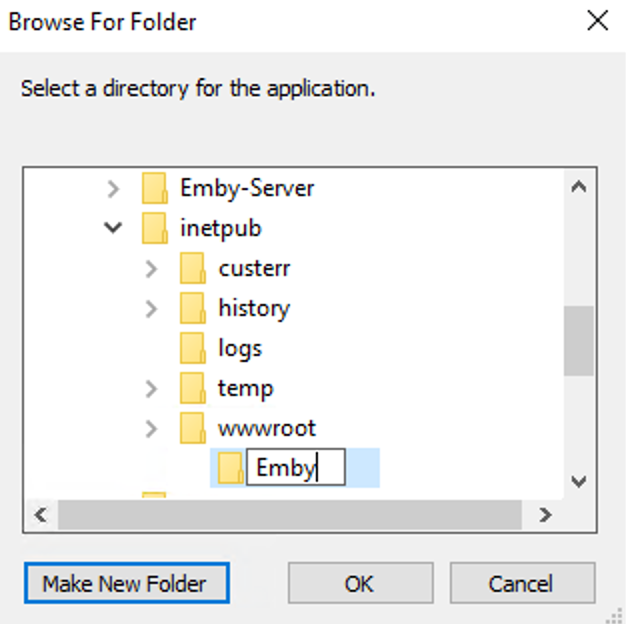
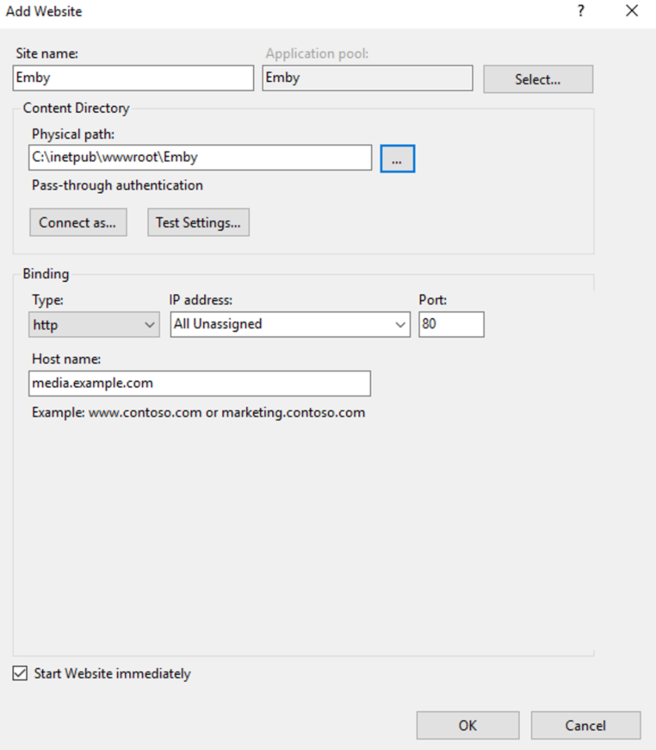
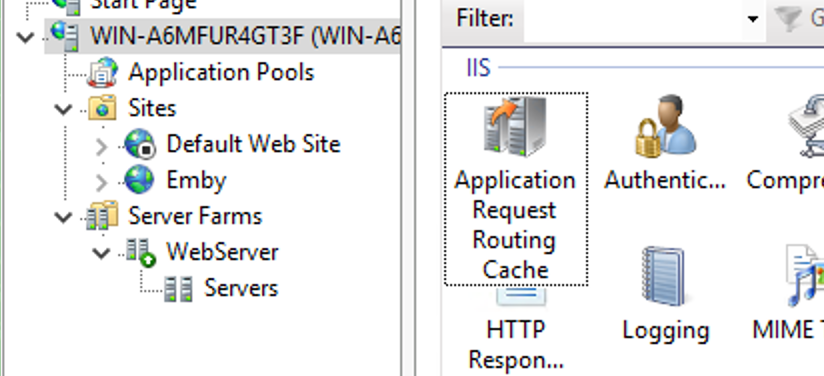
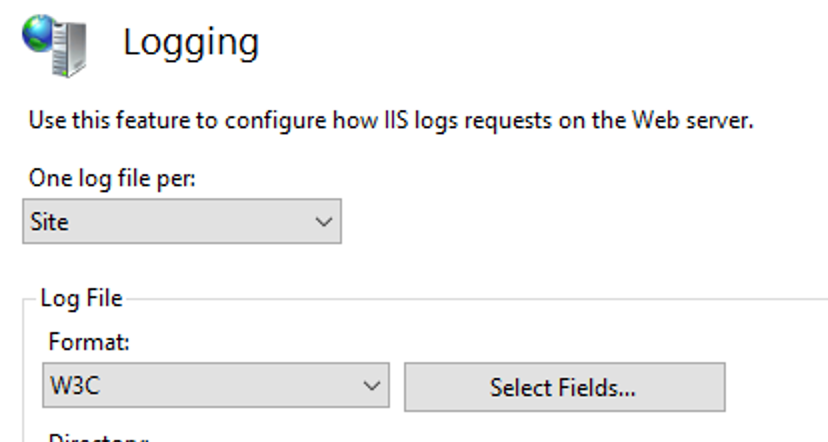
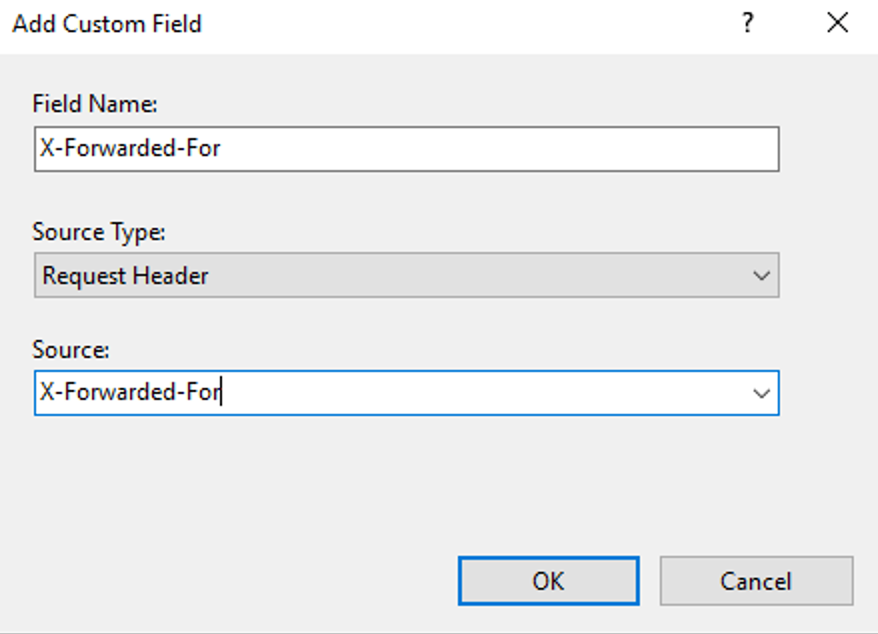
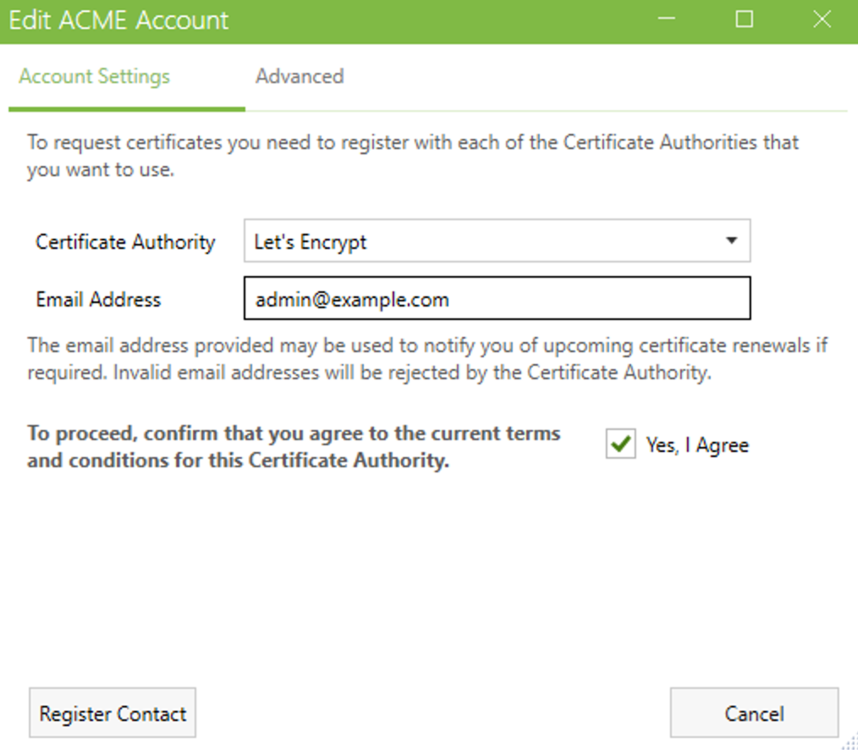
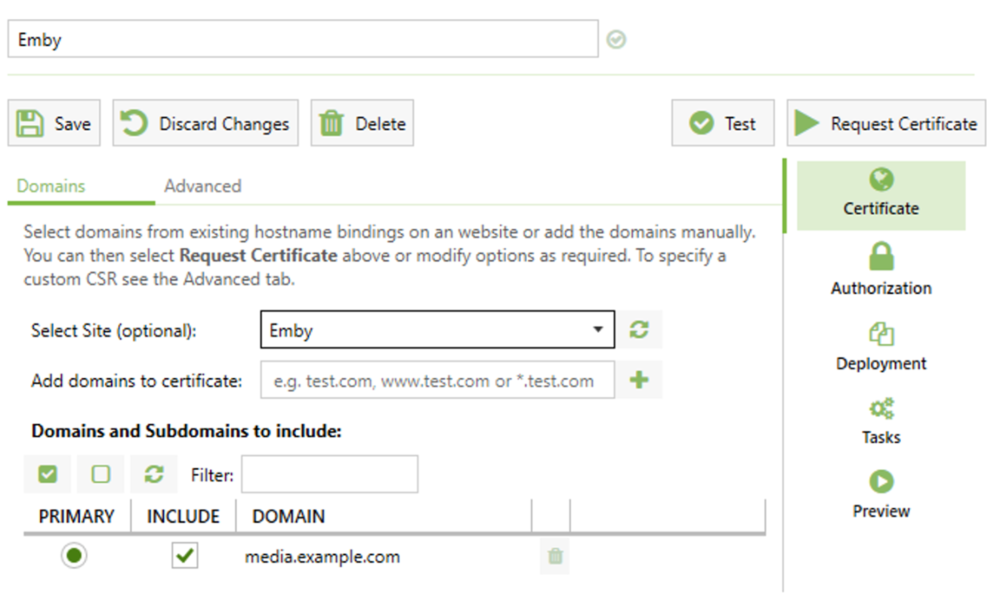
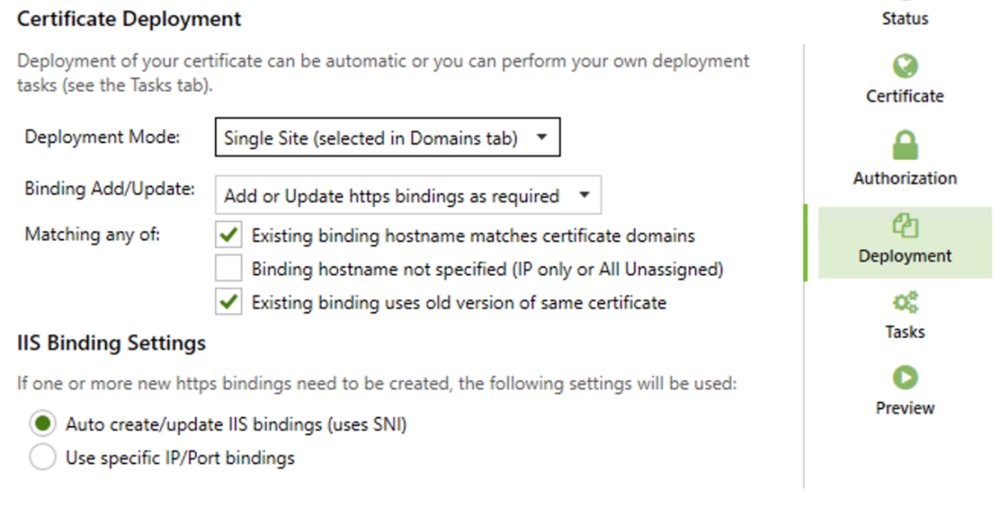
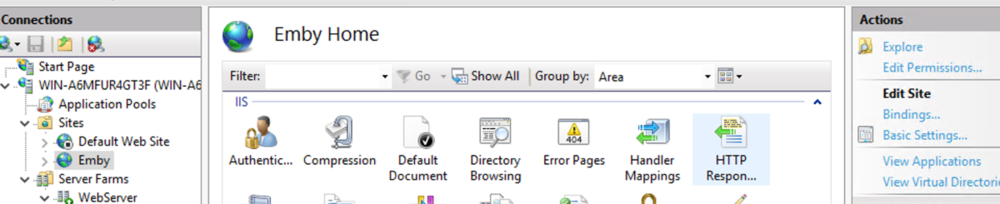
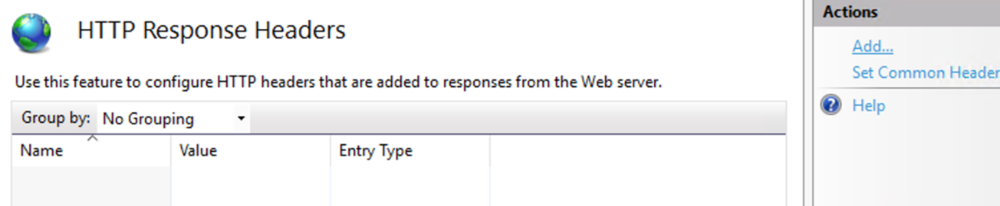
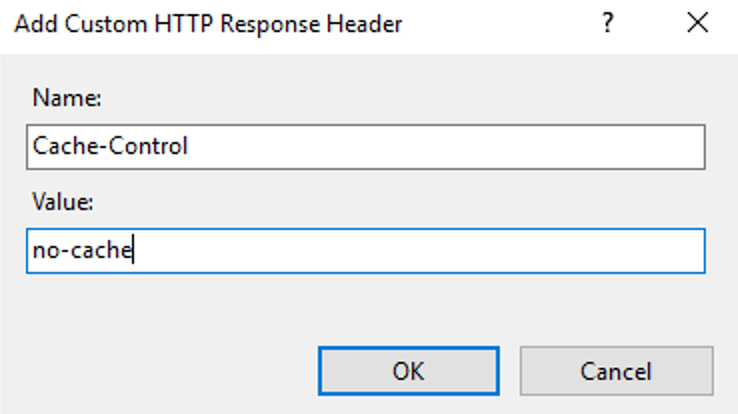
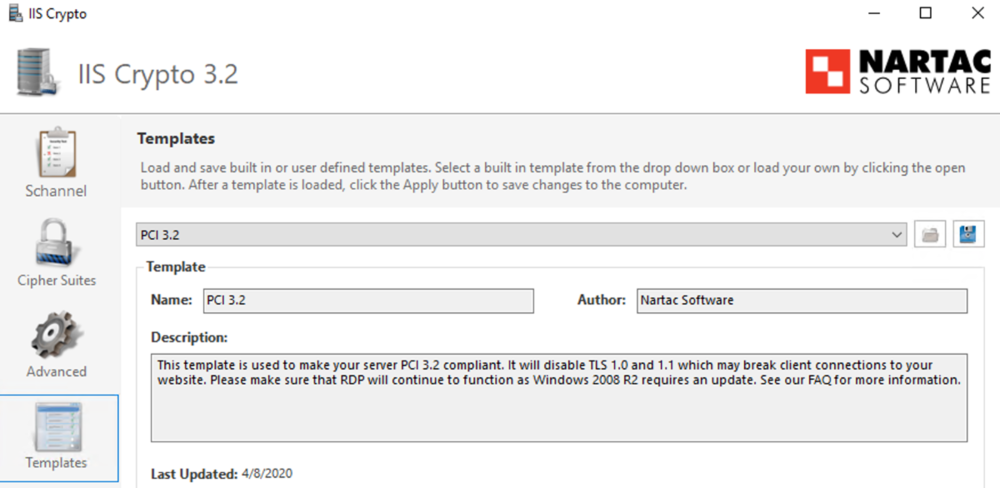
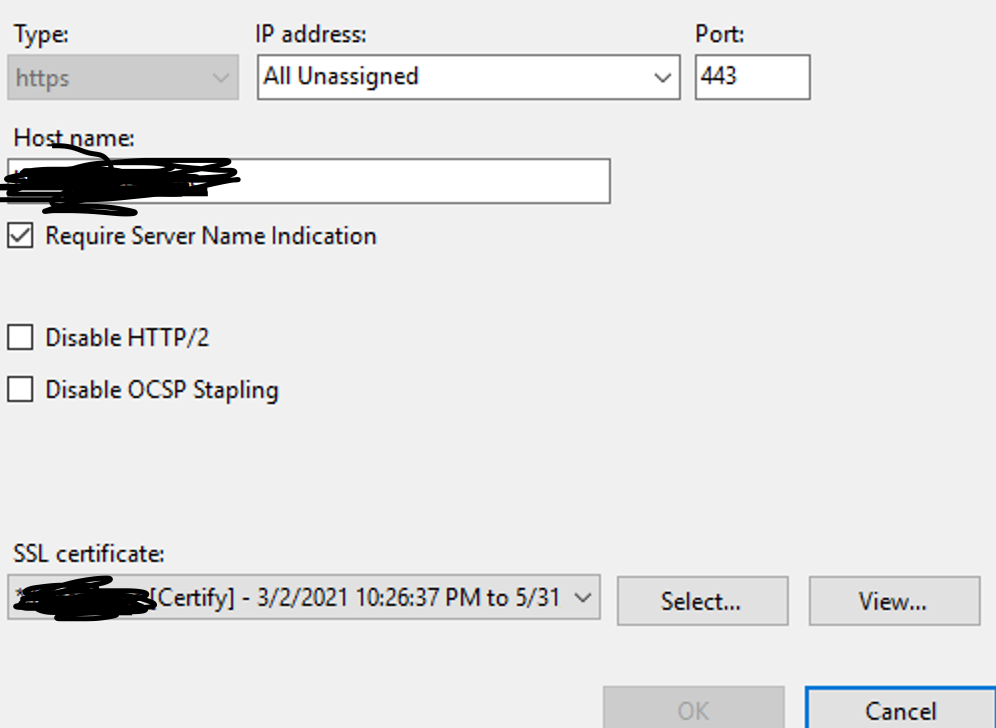
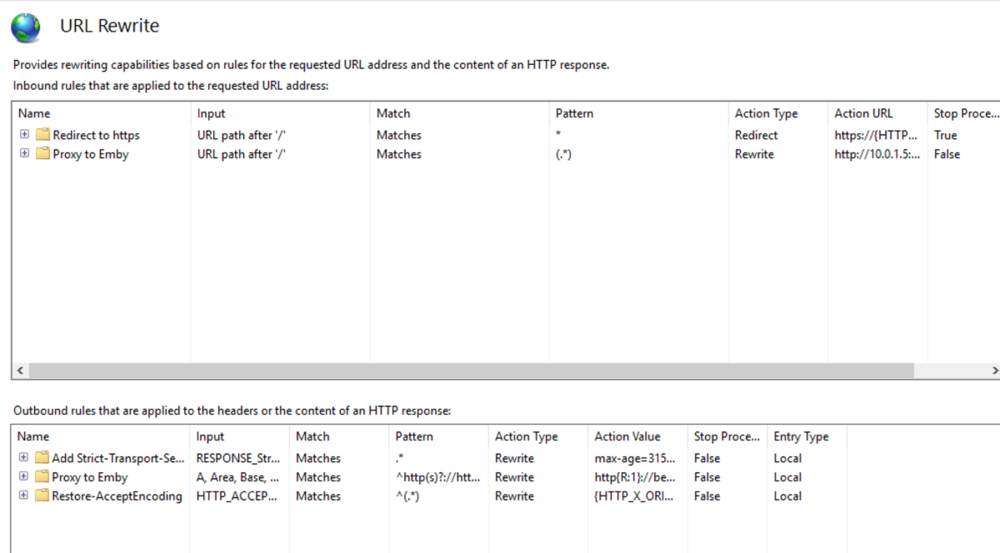
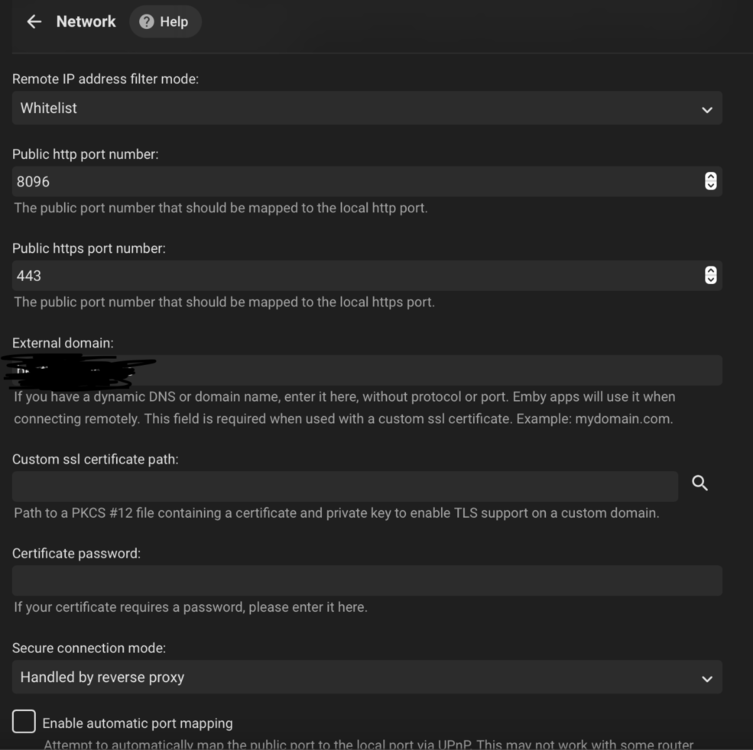
This guide will explain how to setup a Windows Server instance of Emby server with IIS as full transparent reverse proxy with SSL offload and auto-renewing certificates via Lets Encrypt. First, What is IIS? IIS or Internet Information Services is the web server service provided with Windows and Windows server installations. It is industry standard technology and is widely supported and regularly maintained by Microsoft. Second, What is a reverse proxy? A reverse proxy will take requests coming into your server (in this case HTTPS on port 443) and route them to a backend application (in this case Emby Server on port 8096 on the same box or another). Reverse proxies are very useful if you only have 1 public IP and multiple services you would like to run on a single port (443, for example is standard secure web traffic) or multiple servers that need to appear as one. Third, Why do I want a certificate for my site from Lets Encrypt? Well, most sites now days are secure (read they encrypt your traffic to prevent people from seeing your data), browsers these days flag sites that are not using properly signed certificate chains or run on insecure ports. If you use a self signed certificate in Emby, you may have difficulty getting things like the iOS app or Roku app to work properly outside your home. (Not sure about the rest of you, but Emby on the kid’s iPad is a life saver for long car rides). Let’s Encrypt provides free SSL certificates that are signed by certificate authorities that will be recognized on all devices and platforms. I will be using Windows Server 2019 with IIS 10 and AAR 3. All of this should work with Windows Server 2012R2 and Windows Server 2016 as well as Windows 10, however there may be some differences. You can use either stable or beta version of Emby Server, however in this guide we will use the stable version. At the time of writing, this guide will get you a full A+ rating from SSLlabs.com security test. (For comparison purposes, Facebook’s rating is a B.) In this guide we will: Install Emby Server Move Emby Server Installation to a non-user-locked location Setup a service user to run Emby Server as Configure Emby Server to run as a service Configure Windows Firewall Install IIS Install AAR Install IIS Rewrite module Configure AAR Configure IIS as a reverse proxy for Emby Configure SSL cypher suites for the server Install the Certify the Web client. Configure Certify the Web for auto-renewing SSL certificate for your domain Note: To be externally accessible, you will need to configure your route/modem to port forward 80 and 443 to your server. Pre-reqs/Assumptions: A physical server or VM running Windows Server An Internet Connection A DynDNS/No-IP URL (or similar routable dns name pointed at your router’s public IP) You have port forwarded ports 80 and 443 through your router to the machine you will use as a reverse proxy (in this guide we will use the same box for the reverse proxy and Emby server, but these can be run on different hosts). You have installed Notepad++ on the machine you will be setting up. Install Emby Server Download Emby Server Run the Installer Click Run when prompted If prompted by smart screen, click run anyway If prompted to install Visual C++ runtime, click install It will install to default location of %APPDATA%\Emby-Server. Move Emby Server to Non-User Locked Location Ensure that Emby Server is not running (right click icon in system tray if present and click Exit) Navigate to default location of %APPDATA% (%userprofille%\appdata\roaming) Right click the folder and click "cut" Navigate to C:\ (or root of the drive you wish to have Emby run from) Right click in the whitespace and paste. (if prompted to provide administrator permission, approve) Create a Service Account to run Emby as Note: Instructions show how to do this using local users and computers, you can also do this with Active Directory Users and Computers if your server is running that role. Right click on the start button (Windows flag) on the left side of the task bar Click Computer Management Expand Local Users and Groups on the left side Click Users Right click the whitespace and click new user Complete the new user dialog as shown (make sure you save whatever password you use as you will need it later, ProTip: don't re-use passwords) Click create Click close Close the computer management window Setup NSSM NSSM (Non-Sucking Service Manager) is needed to run Emby Server as a service as Emby Server does not include the nessicary components to run as a Windows service by default. Download here: https://nssm.cc/download Double click downloaded zip to open it in windows explorer Navigate to /win64 folder inside zip Copy/extract 64 bit version of the file to C:\Emby-Server Setup Folder Permissions Navigate to C:\ Right click the Emby-Server folder Click Properties Click Security tab Click Advanced Click Disable Inheritance Click Convert to Explicit Select CREATOR OWNER Click Remove Select Users (special) Click Remove Click Add Enter SvcEmby in the dialog Click OK Click Full Control Click OK Click Change next to owner at the top of the box Type SvcEmby in the dialog Click OK Check the Replace owner check box Check the Replace permissions checkbox Verify the dialog window looks similar to this (computer name will be different) Click OK When prompted if you want to replace permissions click Yes Verify security tab looks like this Click OK Setup Emby as a Service using NSSM Right click the start button on the left side of the task bar Click Windows Powershell (Admin) Type: "cd C:\Emby-Server" and press enter Type ".\nssm.exe install Emby" and press enter The install service dialog will launch, fill out as follows: Application Tab Details Tab Logon Tab (note, if you are using active directory it should be: YOURDOMAIN\SvcEmby) Exit Actions Tab Click Install Service Click OK Config ure Windows Firewall Click Start Click Control Panel Click Windows Defender Firewall Click Advanced Settings on the left hand side Click Inbound Rules Click New Rule on the right hand side Click Port Click Next Type 80, 443 in the ports box Click Next Click Next Click Next Name it Web Server Ports Click Finish Install IIS (Internet Information Services) Click Start Click Server Manager Click Add Roles and Features Click next on the Before you Begin page Click Role Based install Click Next Verify you are installing on your local server Click Next Check the box for "Web Server (IIS)" When prompted to install management tools Click Add Features Click Next Under Features, click Next Click Next again to get to role services Check the boxes for all of the following role services Make sure you check the box for web sockets under Application Development, this is needed for various features of Emby to work right. Click Next Click Install Once installation completes, click close Install Web Platform Installer add-on Download from: https://www.microsoft.com/web/downloads/platform.aspx Run the Web Platform Installer add-on installer Click Install Click Finish Install AAR (Advanced Application Routing) Download from: https://www.microsoft.com/en-us/download/details.aspx?id=47333 Run the Request Router installer Click Install Install IIS Re-Write Module Click Start Click Administrative Tools Open Internet Information Services (IIS) Manager Click the name of your server on the left Double Click on the Web Platform Installer In the search box type "url rewrite" Click Add Click Install Click I Agree Click Finish Configure AAR Click Start Click Administrative Tools Open Internet Information Services (IIS) Manager Click the name of your server on the left Right Click Server Farms Click Create Server Farm Name your Server Farm Click Next Enter the IP address of the server or "localhost" Click Add Click Finish Click No in the dialog that pops up Expand your newly created Server Farm Click Proxy Configure settings as shown Click Apply Click your Server Click Application Request Routing Click Server Proxy Settings Configure settings as shown Click Apply Click Your Server Configure IIS Server Variables Click Url Re-Write Click View Server Variables Click Add Type "HTTP_ACCEPT_ENCODING" Click OK Click Add Type "HTTP_X_ORIGINAL_ACCEPT_ENCODING" Click OK Click Add Type "HTTP_X_FORWARDED_FOR" Click OK Click Add Type "HTTP_X_REAL_IP" Click OK Click Your Server Create Emby Site Expand Sites on the left hand side Right Click "Default Web Site" Highlight "Manage Website" Click Stop Right Click the white space in the Sites list Click Add Website Click the "..." button to the right of Physical Path Browse to C:\inetpub\wwwroot Click it Click Make New Folder Call it Emby Click OK Under Binding Fill in with your public host name (see dynamic dns mentioned in pre-reqs) Click OK Configure Logging Click your server Click Logging Click Select Fields Click Add Field Configure as shown Click OK Click OK Click Apply Install and Configure Certify The Web client Download From: https://certifytheweb.com Run the Certify the Web installer Click Next Click Next Click Next Click Install Click Finish Click New Certificate Click on on Contact Prompt Fill in your contact email Click Register Contact Click New Certificate again Select Emby from the sites list Name and domain will populate automatically. Click Deployment Configure as shown Complete certificate verification process Click your site in IIS manager Click Bindings Verify there is an HTTPS binding and that it looks similar to this (with your domain information) Edit Web.Config for Emby Site Click HTTP Response Headers Click Add Configure as show (we are just creating a header to get the web.config to exist, we will paste in a premed one below, so these values dont really matter) Click OK Open an Explorer window and Browse to C:\inetpub\wwwroot\Emby Right click web.config and Edit with Notepad++ Replace existing content with web.config below <?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <clear></clear> <rule name="Redirect to https" enabled="true" patternSyntax="Wildcard" stopProcessing="true"> <match url="*" negate="false" /> <conditions logicalGrouping="MatchAny"> <add input="{HTTPS}" pattern="off" /> </conditions> <action type="Redirect" url="https://{HTTP_HOST}{REQUEST_URI}" redirectType="Found" /> </rule> <rule name="Proxy to Emby" stopProcessing="false"> <match url="(.*)" /> <serverVariables> <set name="HTTP_X_ORIGINAL_ACCEPT_ENCODING" value="{HTTP_ACCEPT_ENCODING}" /> <set name="HTTP_ACCEPT_ENCODING" value="" /> <set name="HTTP_X_REAL_IP" value="{REMOTE_ADDR}" /> </serverVariables> <action type="Rewrite" url="http://localhost:8096/{R:1}" logRewrittenUrl="true" /> <conditions> <add input="/{R:1}" pattern=".well-known" negate="true" /> </conditions> </rule> </rules> <outboundRules> <rule name="Add Strict-Transport-Security when HTTPS" enabled="true"> <match serverVariable="RESPONSE_Strict_Transport_Security" pattern=".*" /> <conditions> <add input="{HTTPS}" pattern="on" /> </conditions> <action type="Rewrite" value="max-age=31536000; includeSubDomains; preload" /> </rule> <rule name="Proxy to Emby" preCondition="ResponseIsHtml1" enabled="true"> <match filterByTags="A, Area, Base, Form, Frame, Head, IFrame, Img, Input, Link, Script" pattern="^http(s)?://http://localhost:8096/(.*)" /> <action type="Rewrite" value="http{R:1}://media.example.com/{R:2}" /> </rule> <rule name="Restore-AcceptEncoding" preCondition="NeedsRestoringAcceptEncoding"> <match serverVariable="HTTP_ACCEPT_ENCODING" pattern="^(.*)" /> <action type="Rewrite" value="{HTTP_X_ORIGINAL_ACCEPT_ENCODING}" /> </rule> <preConditions> <preCondition name="ResponseIsHtml1"> <add input="{RESPONSE_CONTENT_TYPE}" pattern="^text/(.+)" /> </preCondition> <preCondition name="NeedsRestoringAcceptEncoding"> <add input="{HTTP_X_ORIGINAL_ACCEPT_ENCODING}" pattern=".+" /> </preCondition> </preConditions> </outboundRules> </rewrite> <caching enabled="false" enableKernelCache="false" /> <httpProtocol> <customHeaders> <add name="X-Frame-Options" value="SAMEORIGIN" /> <add name="X-Xss-Protection" value="1; mode=block" /> <add name="X-Content-Type-Options" value="nosniff" /> <add name="Referrer-Policy" value="same-origin" /> <add name="Feature-Policy" value="sync-xhr 'self'" /> <add name="Cache-Control" value="no-cache" /> </customHeaders> </httpProtocol> </system.webServer> </configuration> Save changes (if prompted to restart Notepad++ in admin mode allow it and then try saving again) IIS will now be properly configured as a reverse proxy for Emby. Under IIS Manager > Rewrite you should now see the following rules: Configure Server Cyphers Download here: https://www.nartac.com/Products/IISCrypto/Download (GUI version) Run the IISCrypto too Click Templates In the template drop down box, select PCI 3.2 This will disable IIS from being able to serve via SSL 2.0, 3.0; TLS 1.0 and TLS 1.1. This will leave just the industry standard TLS 1.2. Click Apply Click OK. Reboot your server. Emby Internal Settings Navigate to your server via the localhost:8096 address Click the gear in the top right corner Click Network from the list of tabs on the right Configure as shown (use your hostname in the external domain box) Conclusion Upon rebooting your computer will start IIS services and Emby server as a service. Traffic coming in on port 80 (if someone just types your url without HTTPS in their browser's address bar) will be automatically redirected to port 443 and the HTTPS:// version of your host name. Your certificate will auto-renew every so often and re-bind to the site in IIS without any interaction on your part. This allows for a server that you can for the most part setup, and forget about and just manage your Emby installation via its web ui. There are a lot of ways to set up Emby server depending on your environment and other factors. For my environment this made the most sense and since large portions of this took quite a bit of digging and research to get working just right, I figured Id make someone else's life a little easier if they were trying to do something similar. These instructions can be adapted for Windows Server 2012 R2, Windows Server 2016, Windows 8 and Windows 10. In the end browsing to your domain should look like this in the browser Additional Information for Updating When Updating your Emby installation. Simply stop the service for Emby, install like you normally would, then just cut the system folder inside the %appdata%\emby-server folder and paste it into the C:\Emby-Server folder. When prompted replace all files, then start the service again once the copy completes. Additional Information about Connecting with Emby Apps When connecting to your Emby installation remotely with Emby apps remember to prefix your domain name with https:// and use 443 for the port number. <Edit> Additional Information about changing Emby Server Title: For those users who wish to change their page title in browser (as discussed here), here is additional Web.Config information that will let you do just that! Using IIS Re-Write rules to change the page title means, you don't have to edit files to reset it every time you upgrade your Emby Server! Add these 3 rules at the bottom of the rules list, replace whole <preConditions> block too.: NOTE: Make sure you replace ALL 4 instances of NAME_OF_YOUR_SERVER with what you want your server to display in the tab bar. <rule name="RewriteTitle" preCondition="ResponseIsHtml1" enabled="true"> <match filterByTags="None" pattern="<title>(.*)</title>" /> <action type="Rewrite" value="<title>NAME_OF_YOUR_SERVER</title>" /> </rule> <rule name="RewriteAppHeaderJs" preCondition="ResponseIsJS" enabled="true"> <match filterByTags="None" pattern="document.title="Emby"" /> <action type="Rewrite" value="document.title="NAME_OF_YOUR_SERVER"" /> </rule> <rule name="RewriteAppHeaderJs2" preCondition="ResponseIsJS" enabled="true"> <match filterByTags="None" pattern="title.Name||"Emby":"Emby"" /> <action type="Rewrite" value="title.Name||"NAME_OF_YOUR_SERVER":"NAME_OF_YOUR_SERVER"" /> </rule> <preConditions> <preCondition name="ResponseIsHtml1"> <add input="{RESPONSE_CONTENT_TYPE}" pattern="^text/(.+)" /> </preCondition> <preCondition name="ResponseIsJS"> <add input="{RESPONSE_CONTENT_TYPE}" pattern="application/javascript|text/javascript" /> </preCondition> <preCondition name="NeedsRestoringAcceptEncoding"> <add input="{HTTP_X_ORIGINAL_ACCEPT_ENCODING}" pattern=".+" /> </preCondition> </preConditions> </Edit>- 121 replies
-
- 15
-

-

-
- how-to
- windows server
- (and 14 more)
-

Emby behind IIS/AAR shows client IP's as Reverse Proxy's IP
TheITJedi posted a topic in General/Windows
Hey, Hoping someone can help me with this. I use IIS/AAR to reverse proxy Emby to be publicly accessible and handle SSL offload. I have had everything working beautifully for quite sometime with one small exception. The client IPs in the Admin Dashboard all show ::1 regardless of where the user signs in from (tested using cellular and my little brothers computer in another state). I have verified that X-Forwarded-For and the client's IP are showing correctly in the logs for IIS however they do not display in the dashboard. My stack is: Windows Server 2019 IIS 10 AAR 3 Flow is: Internet -> IIS -> Emby My Web.Config looks like: <?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <clear></clear> <rule name="Redirect to https" enabled="true" patternSyntax="Wildcard" stopProcessing="true"> <match url="*" negate="false" /> <conditions logicalGrouping="MatchAny"> <add input="{HTTPS}" pattern="off" /> </conditions> <action type="Redirect" url="https://{HTTP_HOST}{REQUEST_URI}" redirectType="Found" /> </rule> <rule name="Proxy to Emby" stopProcessing="true"> <match url="(.*)" /> <serverVariables> <set name="HTTP_X_ORIGINAL_ACCEPT_ENCODING" value="{HTTP_ACCEPT_ENCODING}" /> <set name="HTTP_ACCEPT_ENCODING" value="" /> </serverVariables> <action type="Rewrite" url="http://localhost:8096/{R:1}" /> </rule> </rules> <outboundRules> <rule name="Add Strict-Transport-Security when HTTPS" enabled="true"> <match serverVariable="RESPONSE_Strict_Transport_Security" pattern=".*" /> <conditions> <add input="{HTTPS}" pattern="on" /> </conditions> <action type="Rewrite" value="max-age=31536000; includeSubDomains; preload" /> </rule> <rule name="Proxy to Emby" preCondition="ResponseIsHtml1" enabled="true"> <match filterByTags="A, Area, Base, Form, Frame, Head, IFrame, Img, Input, Link, Script" pattern="^http(s)?://http://localhost:8096/(.*)" /> <action type="Rewrite" value="http{R:1}://publicurl.mydomain.com/{R:2}" /> </rule> <rule name="Restore-AcceptEncoding" preCondition="NeedsRestoringAcceptEncoding"> <match serverVariable="HTTP_ACCEPT_ENCODING" pattern="^(.*)" /> <action type="Rewrite" value="{HTTP_X_ORIGINAL_ACCEPT_ENCODING}" /> </rule> <preConditions> <preCondition name="ResponseIsHtml1"> <add input="{RESPONSE_CONTENT_TYPE}" pattern="^text/(.+)" /> </preCondition> <preCondition name="NeedsRestoringAcceptEncoding"> <add input="{HTTP_X_ORIGINAL_ACCEPT_ENCODING}" pattern=".+" /> </preCondition> </preConditions> </outboundRules> </rewrite> <caching enabled="false" enableKernelCache="false" /> <httpProtocol> <customHeaders> <add name="X-Frame-Options" value="SAMEORIGIN" /> <add name="X-Xss-Protection" value="1; mode=block" /> <add name="X-Content-Type-Options" value="nosniff" /> <add name="Referrer-Policy" value="same-origin" /> <add name="Feature-Policy" value="sync-xhr 'self'" /> <add name="Cache-Control" value="no-cache" /> </customHeaders> </httpProtocol> </system.webServer> </configuration> As I said, feature-wise everything works fantastic, it does appear that the bit-rate limiting for external streams does not apply due to this either. Thanks in advance!- 16 replies
-
Hello, I was able to successfully configure windows IIS as a reverse proxy using URL re-write and AAR. I also enabled SSL offloading so I can put my Let's Encrypt cert in IIS and manage it through there as well as control the level of SSL Ciphers that IIS can use. Emby comes up perfectly and works.. Right up until you click play on a movie. The playback seems to take forever to load, it eventually does but then another issue comes up. The CPU on the server jumps to 99% and it never stops. From what I can tell of the logs it is doing a Remux of the file and then playing it which is causing the CPU to run hot. I was playing "The Fifth Element" as a test and when I viewed the stats for nerds it states that the "media bitrate exceeds limit" which I find odd as the movies overall bitrate is just 12/Mb. As a test I then disabled the reverse proxy and used the built in emby way of encrypting the server. I passed the .pfx12 file and its password and changed the port to 443 and did another test with the same movie and it played perfectly. It loaded instantly and the CPU stayed at around 1% usage. Could it be the SSL offloading that is causing this ? Could it be IIS itself ? Is there specific things I need to change within IIS in order for this to work correctly ? Has anyone here been able to successfully get an IIS reverse proxy with SSL offloading to work with emby ? Let me know Thank You
-
Using arr 3 on iis 8 rewrite reverse proxy. was working a few revisions ago. now when trying to stream a video via the reverse proxy the url is = https://emby.mydomain.co.uk/web/tv.html?topParentId=7c6b1294b30d4c722993e4036d0425ac just hangs with the art in the background. when not using reverse proxy the url is https://mydomain.co.uk:8920/web/videoosd.html Apple TV4 and IOS work fine. ffmpeg-transcode-ea7e8710-67c6-45b5-87d7-d855fd7f5e49.txt ffmpeg-transcode-615d6d08-bcec-433f-807b-fce519b886a6.txt web.config.txt server-63622195200.txt
- 25 replies
-

Question about Update v3.0.5518.7 on Windows Server with IIS
amarok posted a topic in General/Windows
Hi everyone I tried to update my Media Browser Server to the newest Version v3.0.5518.7 from the previous stable version. But everytime it shows me the 404 error and tries to connect to my local inetpub directory (see the picture attached). Obviously in this path is no Media Browser installation so it fails to load the dashboard and all the other stuff. I tried a complete new installation and everything else, running as a service or direct as an application (the application is loading everytime normal, showing the splash Screen and so on), everytime the same error. I am running Windows Server 2012 R2 with the essentials role and of course i have Websites running on port 80/443 through IIS. I tried to stop these websites as well as IIS but it did not work. I can not imagine where the mistake could be, also every version of Media Browser since 2014 runs perfectly also with my configuration on this server. I hope you can give me a tip where my problem could be.- 11 replies
-
- update
- 3.0.5518.7
-
(and 5 more)
Tagged with:
-
I have been using the reverse proxy setup for a while now using IIS with ARR and its been working pretty well. I have however been having a heck of a time using the chromecast with this particular setup. The issue that I have is whenever I do anything (browse around the web client or try to play a video to it) there is a popup indicating that the URI scheme is not valid. In my internet travels it appears that this could be relating to the host header that is sent to the mediabrowser client from IIS when it writes the HLS list for the client (chromecast) however I am not certain. I have tried to do a few things that I saw in hopes it would solve the issue including: Turn on preserve host in IIS: http://stackoverflow.com/questions/14841986/iis-aar-url-rewrite-for-reverse-proxy-how-to-send-http-host I have tried using ARR helper: http://forums.iis.net/t/1214989.aspx?ARR+Helper+for+IIS8+ And tried setting a server variable: http://tiku.io/questions/2950025/does-iis-with-arr-support-fully-transparent-reverse-proxy This is the rewrite rules that are applied: <rule name="Redirect to HTTPS" enabled="true" stopProcessing="true"> <match url="(.*)" /> <conditions logicalGrouping="MatchAll" trackAllCaptures="false"> <add input="{HTTPS}" pattern="^OFF$" /> </conditions> <action type="Redirect" url="https://{HTTP_HOST}/{R:1}" redirectType="SeeOther" /> </rule> <rule name="RewriteRemoteAddr"> <match url="(.*)" /> <conditions> <add input="{HTTP_X_FORWARDED_FOR}" pattern="([_0-9a-zA-Z]+)" /> </conditions> <serverVariables> <set name="{REMOTE_ADDR}" value="{HTTP_X_FORWARDED_FOR}" /> </serverVariables> <action type="None" /> </rule> <rule name="Mediabrowser 1" enabled="true" stopProcessing="true"> <match url="mediabrowser(.*)" /> <conditions logicalGrouping="MatchAll" trackAllCaptures="false" /> <action type="Rewrite" url="http://localhost:8096/{R:0}" /> </rule> The typical error in mediabrowser: 2015-02-13 13:14:49.0142 Error - HttpServer: Error processing request for /mediabrowser/System/Endpoint *** Error Report *** Version: 3.0.5518.3 Command line: C:\Users\Administrator\AppData\Roaming\MediaBrowser-Server\system\MediaBrowser.ServerApplication.exe -service Operating system: Microsoft Windows NT 6.2.9200.0 Processor count: 8 64-Bit OS: True 64-Bit Process: False Program data path: C:\Users\Administrator\AppData\Roaming\MediaBrowser-Server Application Path: C:\Users\Administrator\AppData\Roaming\MediaBrowser-Server\system\MediaBrowser.ServerApplication.exe Invalid URI: The URI scheme is not valid. ServiceStack.HttpError No Stack Trace Available 2015-02-13 13:14:49.0142 Error - DtoUtils: ServiceBase<TRequest>::Service Exception *** Error Report *** Version: 3.0.5518.3 Command line: C:\Users\Administrator\AppData\Roaming\MediaBrowser-Server\system\MediaBrowser.ServerApplication.exe -service Operating system: Microsoft Windows NT 6.2.9200.0 Processor count: 8 64-Bit OS: True 64-Bit Process: False Program data path: C:\Users\Administrator\AppData\Roaming\MediaBrowser-Server Application Path: C:\Users\Administrator\AppData\Roaming\MediaBrowser-Server\system\MediaBrowser.ServerApplication.exe Invalid URI: The URI scheme is not valid. System.UriFormatException at System.Uri.CreateThis(String uri, Boolean dontEscape, UriKind uriKind) at System.Uri..ctor(String uriString) at MediaBrowser.Common.Implementations.Networking.BaseNetworkManager.IsInLocalNetworkInternal(String endpoint, Boolean resolveHost) at MediaBrowser.ServerApplication.Networking.NetworkManager.MediaBrowser.Common.Net.INetworkManager.IsInLocalNetwork(String ) at MediaBrowser.Api.System.SystemService.Get(GetEndpointInfo request) at lambda_method(Closure , Object , Object ) at ServiceStack.Host.ServiceRunner`1.Execute(IRequest request, Object instance, TRequest requestDto) I am trying to stick with IIS since I am using the remote desktop gateway feature and Apache doesn't support it. Any advise that experienced users can bestow unto me would be much appreciated. Thanks!
-
Hello everyone. This is very similar to the post here: http://mediabrowser.tv/community/index.php?/topic/4871-custom-setup-iis7/ I am running IIS 8 with URL Rewrite enabled and have a subdomain just for my mediabrowser. I have tried to create a rule that would allow the use of http://media.teknik.io/ to work as the mediabrowser address instead of http://media.teknik.io/mediabrowser. Here is my current url rewrite rule: <rewrite> <rules> <rule name="Media Browser" stopProcessing="true"> <match url="^/(.*)$" ignoreCase="false" /> <action type="Rewrite" url="http://media.teknik.io:80/mediabrowser" appendQueryString="false" /> </rule> </rules> </rewrite> Any thoughts?
- 4 replies
-
- url rewrite
- iis
-
(and 1 more)
Tagged with: