Learn how to Create Skins for Emby Theater
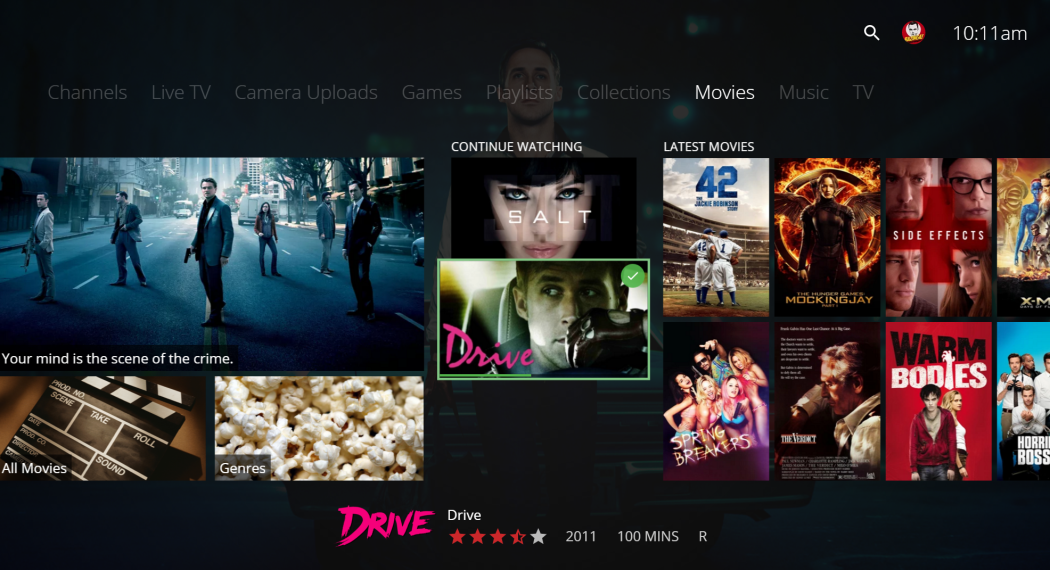
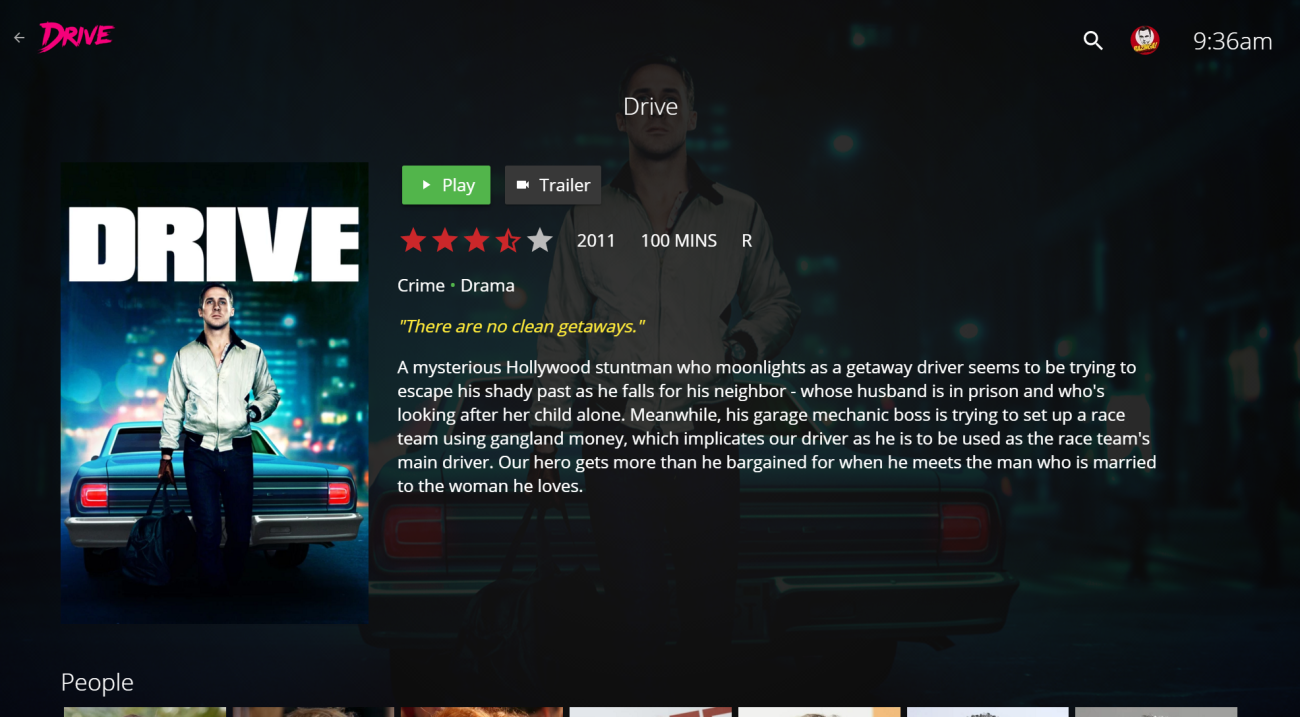
By now, you've seen the images of how pretty Emby Theater is:


You can learn more about the app by reading the original announcement:
But what about the skinning engine? How can we create our own skins? We're please to announce that it's very easy.
All You Need is a Little HTML
If you can do HTML and JavaScript, then you can build a skin for Emby Theater. It's that easy.
Just Fork the Default Skin
The default skin is open sourced on Github:
https://github.com/MediaBrowser/emby-web-defaultskin
Just fork it, give it a new name, make your changes, and that's all there is to it. You can host your skin directly on Github, and users can easily install it within the app's settings. So fork away and start skinning. We're excited to see what you come up with.
-
 9
9

















10 Comments
Recommended Comments
Create an account or sign in to comment
You need to be a member in order to leave a comment
Create an account
Sign up for a new account in our community. It's easy!
Register a new accountSign in
Already have an account? Sign in here.
Sign In Now