We are very excited to introduce you to the new iPad app that we have been working on for the last few months. We wanted to create an app that goes beyond just basic functionality and also has a great user experience.
The central theme that we focused on for this application was speed, speed, speed.
Media Caching
All media information is cached using a combination of both disk and memory caches. On startup we prime our memory caches with our disk cached media list information for a given server. This allows lightening fast loading of our media lists across tabs.
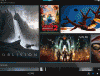
Scrolling
This makes or breaks the app; we have users with 1000s of movies and scrolling through them should be lighting fast. Jaggedness or choppiness will kill the user experience. Besides caching the media list we also aggressively cache all images into memory mapped files for the fastest retrieval was can possibly achieve. This results in a silky smooth scrolling experience.
Navigation
This is a subtle thing that can make for awful experience: opening a page and being stuck at a spinner. When you navigate between pages in our app we try avoid blocking the user. If data is required for a given view we try really hard to show what data we have available and then load the additional data in the background.
Search and Sort
The client has all the metadata that are required to sort or filter you list so we eliminate the need to make server calls and perform them locally. This results in almost instantaneous searching and sorting.
Usability (UI/UX):
Raw performance isn't the only way to create a faster experience. We worked with our designer, developers and testers to find ways we can make typical actions with the app fast. Here are some examples:
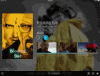
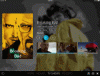
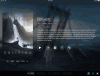
Shallow Navigation: We want you to get to you media with minimum number of taps. To do this we designed a new "detail" screen for TV Shows. The user used to have to tap on tv shows > series > seasons > episodes > episodes detail before he can play his media. This can become tedious if you have to do it often. So we created a solution where you go from TV Shows > Detail page and everything that you need to access your TV Shows is designed into a single page.
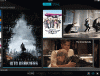
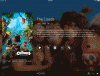
Perspective Design: We also wanted the main pages to be in focus all the time -- we have found excessive navigation can become tiring for a user.
Example: You are checking out the movie Star Trek into the Darkness and you wanted to read about Chris Pine and check out what other movies he is in. We don't want to show a detail page, a cast page, related movie page. We wanted to keep you in the movie detail page while you access all the information that you are looking for.
Trailers:
Chapters:
Same design applies to remote as well, the idea is to keep the key item in perspective.
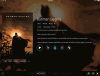
Home page is both stylish and functional. Just take a look. (Oh man, simulator and gif don't do just to home design)
Solid Core Features:
We know that Media Browser is a very feature rich server. We had to make a decision to either launch sooner or delay launching so we could continue to build out this long tail of features. We have decided to focus on a core set of features we think will be most used and do them as well as we can. We will re-evaluate this set of features after the app has been released for awhile and we collect feedback from our users. Some of the features that won't make it into our release: music playback, ebooks, internationalization, etc.
We are very excited about this app and I hope you feel the same way when you get to try this app. We are targeting end of next week (before 5/10/2014) for the App Store submission and it will be available in all countries once we get through the approval process.
Our Team:
- Simucal - Developer
- Darwindeeds - Developer
- ErgoProxy - Design Ninja
I also wanted to give a special shout out to our beta testers sfnetwork, cheesegeezer, spaceboy and im85288. They have really helped us iron out a lot of bugs and design issues in our beta.
-
 15
15



























30 Comments
Recommended Comments
Create an account or sign in to comment
You need to be a member in order to leave a comment
Create an account
Sign up for a new account in our community. It's easy!
Register a new accountSign in
Already have an account? Sign in here.
Sign In Now